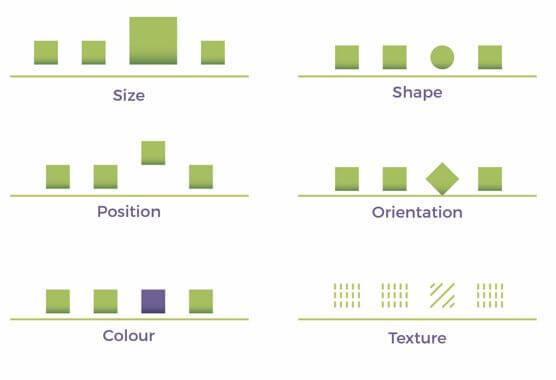
When the information architecture is in place you will gradually start with the visualisation process. The information architecture tells you where to put your information and how it is connected to but not how it is visualized in a way that the user can understand the connections. At this point, creating a visual hierarchy is important. You can create visual structure with different shapes, sizes, textures etc. (see below)

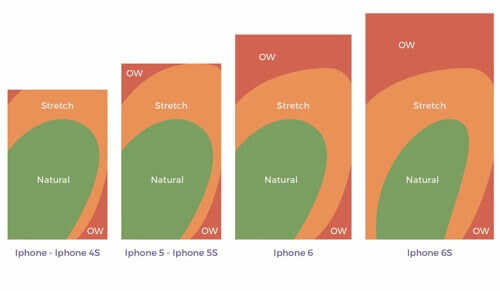
Most mobile applications will have buttons that need to be touched so that the user can interact properly with the data. Therefore, the size of buttons should be suited for touch and they should ideally be positioned in the lower half of the screen due to the increasing size of smartphone displays. (see below)

When you are creating a visual structure for your application, you should also write a style-guide that encompasses the colours you are using, details about the font you are using and how design elements are used correctly.
Sources:
https://uxstudioteam.com/ux-blog/screen-design/
https://www.springboard.com/blog/ux-design-principles/