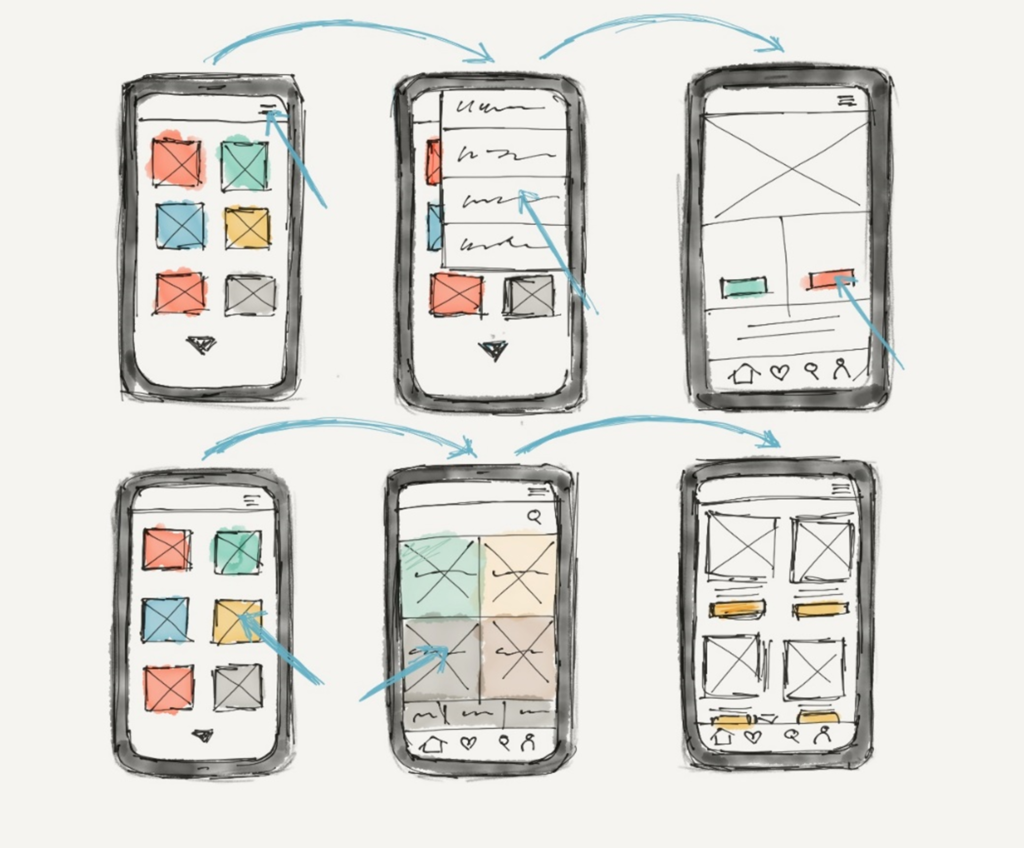
Once an idea is formed and a concept is created, the design and style process begins, and this is where prototyping comes in. While working on quality management, prototyping is a fun and effective way to test ideas. It is a rather powerful tool that helps to create user-centred design. It provides the opportunity to test the idea or concept so that the team can work on the project with confidence, knowing that the user will love the product. It also gives the opportunity to draw the potential product and see whether there are any differences in how others view the product being created. In prototyping, the team can scribble or draw to show everyone what the product will look like and how it will work. This step is crucial, especially when working on apps and websites. The following picture illustrates an example of a paper prototype for the design of an app.

When testing a product, designers can also generate personas, which are potential users with individual needs that must be met. This is typically done before testing the prototype with real users. It helps to create a basic understanding of the users’ wants and needs to create the ideal product for them. Scenarios, which are stories about the usage of the new product, help determine what is needed to solve users’ problems. In some cases, using patterns that are used all over the world is a great way to make the product easy to use, but this is not always the case.
During the design process of the app for the conference programme we made prototypes to test the interface with actual users to find potential bugs and hurdles in the usage of the app. These can be small things such as using another word to describe something or exchanging an icon for a slightly different but better recognisable icon. Finding different solutions and being able to change things in the process is crucial. In the end the app has a fully tested and easily usable interface.
—
Digital Tools
There are many tools online, which you can use to prototype and test the current interface design. A tool I previously used is sketch, but there are many similar platforms. Here are some useful tools:
- Sketch (www.sketch.com)
- Proto.io (www.proto.io)
- InVision (www.invisionapp.com)
- Origami Studio (www.origami.design)

Sources:
Goodwin, Kim. 2009. Designing for the digital age: How to Create Human-Centered Products and Services. Indianapolis: Wiley.
Sammer, Werner. Rapid Prototyping für mobile startups. Accessed July 09, 2019. https://ut11.net/de/blog/rapid-prototyping-fur-mobile-startups/.
MicroTool. 2019. “Agiles Projektmanagement. Auf Änderungen schnell reagieren.“ Accessed June 09, 2019. https://www.microtool.de/wissen-online/was-ist-agiles-projektmanagement/.
Digital Guide Ionos. Human Centered Design. Accessed July 09, 2019. https://www.ionos.at/digitalguide/websites/web-entwicklung/human-centered-design/.