I have been designing the interface of the EuroSPI App to meet the needs of EuroSPI Conference participants in 2020. Due to the coronavirus crisis, across the globe, most events involving larger numbers of people had to be postponed or held online to prevent the virus from spreading. This is why the EuroSPI Conference 2020 will be online for all participants and only a relatively small group of participants will be able to take part on-site. In previous years the conference programme was printed on a flyer and given out to participants on-site. However, this will not entirely be possible this year because the majority of attendees will take part online. The app is currently being developed to ensure that all relevant information gets to every participant. We are developing the app to be dynamic and to allow intuitive interaction with the interface. To make the conference programme app dynamic we have added transitions between screens and we will also include short animations to give the user positive feedback (e.g. for giving the right answers in a quiz)

The app has a set of functions which have been specified in cooperation between me as a designer and the software development team:
- Displaying the programme in the form of a calendar
- Showing conference papers per session and selecting favourite presentations
- Playing a quiz by and scoring points with a scoreboard for all participants
- Providing links to specific places of the online programme
- Integrating a map to guide conference attendees locally
This year also we designed a database on the internet (MySQL based) with tables that the app can access so that a scoreboard for the quiz could be designed, and also for storing the conference calendar to be accessed by the app.
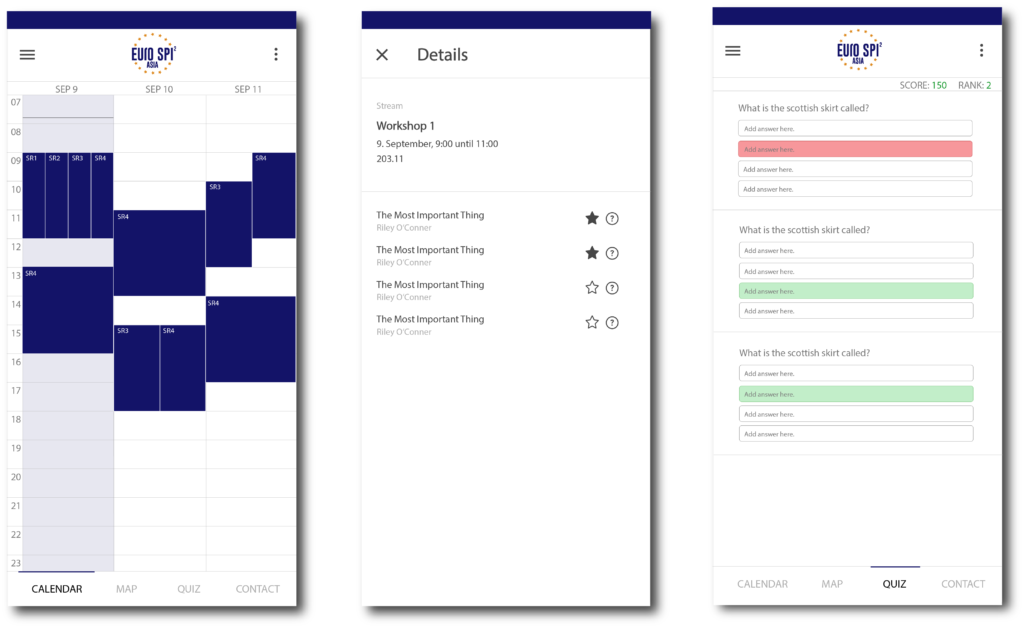
Here are some screen designs I have created over the past few months:

Currently, the app contains four main sections, the calendar, the quiz, the map and the contact information, each of which has its own functionalities. Behind this information architecture, there is a database, which is filled with the data that is displayed and the app dynamically changes the content if changes are made in the database. This means that any changes to the conference programme schedule, for example, pose no problem at all. Within the app, a user can now access the conference programme and interact with it by reading and favorizing specific content. The app gives the conference participants a good overview of the programme and also displays more detailed information on the presentations if you tap on them. This enables users to only see what interests them. The visual structure of the elements on screen helps the user to work with the app intuitively. We decided to put the main navigation bar at the bottom of the screen to make it easier for the user to reach it. This element will be frequently used and needs to be easy to use. Some other less important buttons are further up on the screen.The app is still being developed and tested through prototyping. The current version will be released in September 2020. The main goal of the app is to support the event by efficiently providing attendees with all the relevant information and getting them interested in the culture of the host city/country by providing some fun activities like quizzes. Not only does the app represent an efficient way to get information about the ongoing event but – as I mentioned in some of my earlier blog posts – it is also more environmentally friendly than a paper version. I am looking forward to a successful launch of the app’s new update and a successful event in September 2020.