Es geht voran bei der Planung und Recherche für meine Masterarbeit. Wie meine Kolleg/innen sitze ich diese Woche an der ersten Version meines Exposés und bin mittlerweile recht sicher, dass sich meine Arbeit mit der Frage beschäftigen wird, wie ein Kinderbuch für legasthene Kinder gestaltet und geschrieben werden sollte. Ein wichtiger Punkt für mich ist hier beispielsweise die Typografie und ob es auch gut leserliche Schriften für legasthene Kinder gibt welche ästhetisch nicht unbedingt ein Kompromiss sind. Denn leider sind viele Spezialschriften, welche angeblich besser lesbar für legasthene Menschen sind, nicht besonders ansehnlich.
Wie beispielsweise die Font “Dyslexie”, welche speziell für Legastheniker/innen designed wurde:

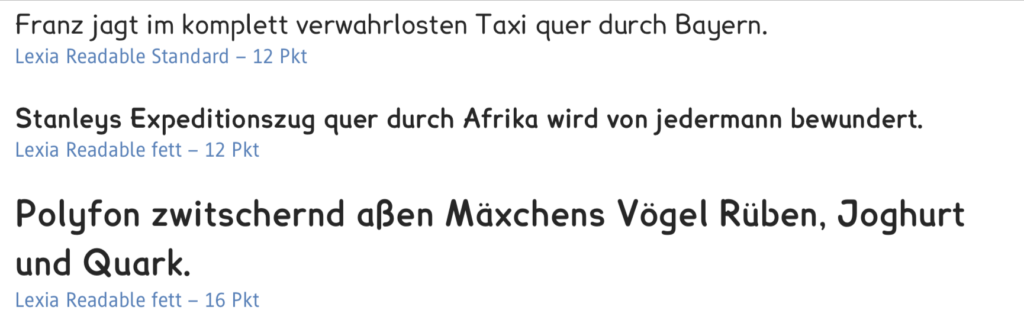
Oder die Font Lexia:

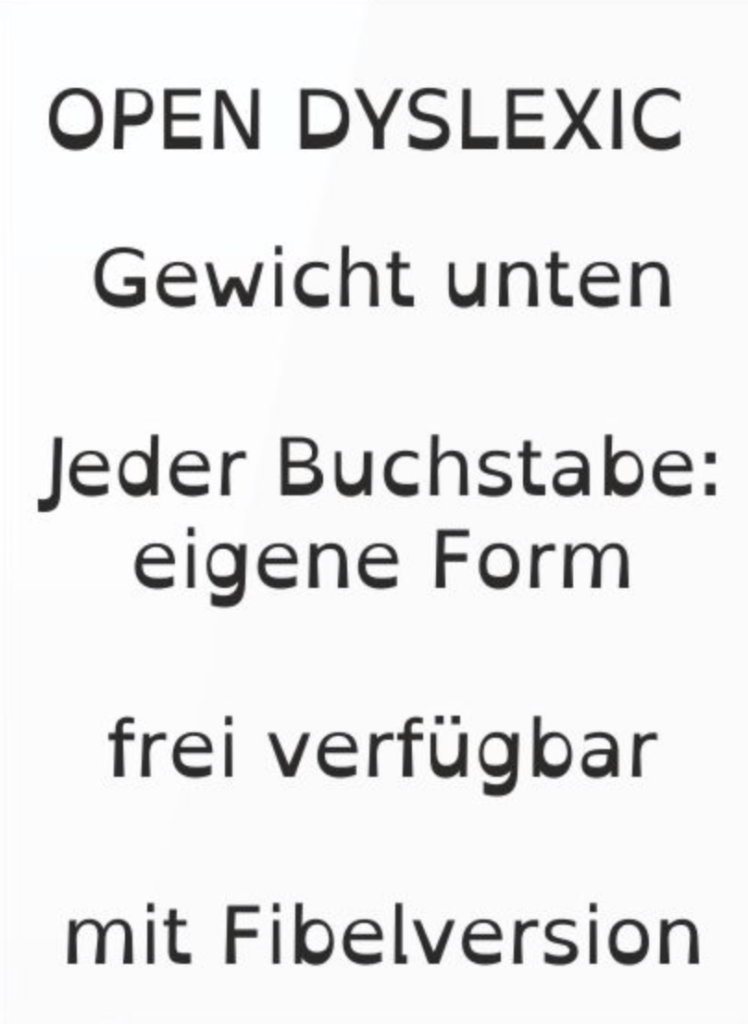
Auch recht bekannt ist die OpenDyslexic:

Diese Schriften sind eben leider nicht unbedingt die ästhetisch ansprechendsten, erfüllen aber all die Anforderungen um für Legastheniker/innen einfacher zu lesen zu sein. Beispielsweise, dass jeder Buchstabe eine eigene Form haben sollte und das kleine “d” und das kleine “b” nicht nur gespiegelt sein sollten. Aber auch die Buchstabenstriche müssen so lang sein, dass sie gut voneinander unterschieden werden können (p, q, h, k, b, d). Aber auch wie Text gesetzt wird, spielt eine nicht zu unterschätzende Rolle für die Lesbarkeit. Werden beispielsweise die Buchstaben mit etwas größerem Abstand zueinander gesetzt, kann das auch die Lesbarkeit verbessern und bei legasthenen Kindern das Lesetempo erhöhen. Das selbe gilt für einen erhöhten Zeilenabstand.
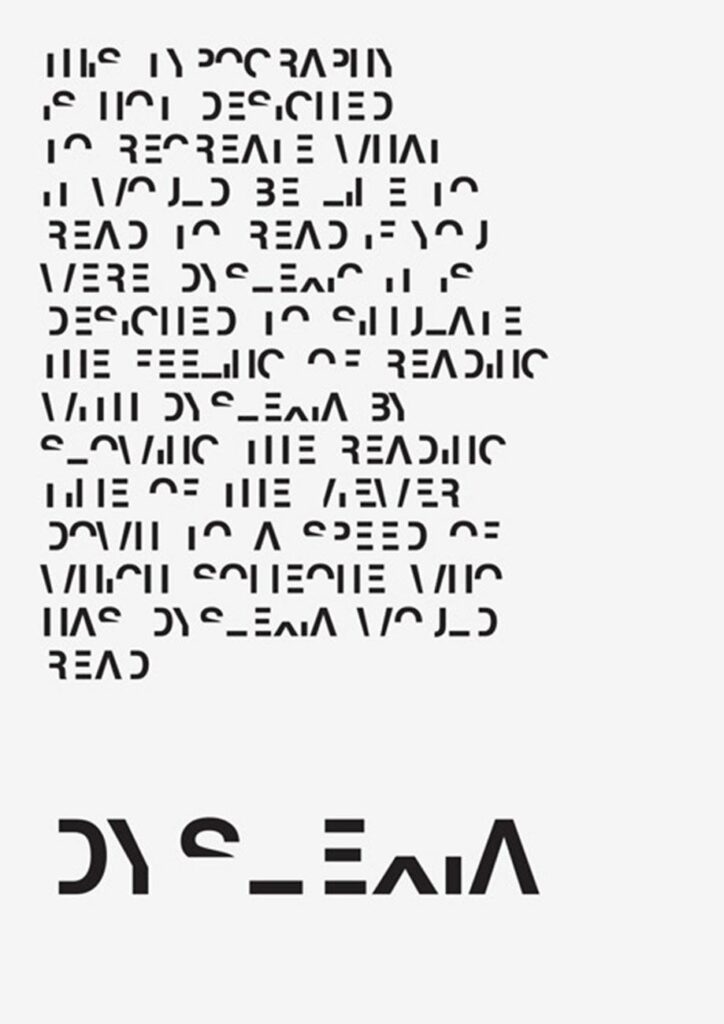
Bezüglich Legasthenie und Typografie ist die Schrift des Grafikdesigners Daniel Britton super spannend. Er ist selber Legastheniker und designte eine Schrift, welche es erlebbar macht, wie sich Lesen für legasthene Personen anfühlen kann. Dafür reduzierte er 40% der Buchstaben und Zahlen der Helvetica, weshalb man sich bei seiner Schrift beim Lesen sehr konzentrieren muss und sehr langsam voran kommt – genau wie viele Legastheniker/innen.

- https://www.dyslexiefont.com
- https://www.legasthenie.at/schriftart-opendyslexic/
- https://www.legasthenie.at/Fonts_Broschuere.pdf
- https://www.welt.de/gesundheit/psychologie/article106413624/Trick-hilft-Kindern-mit-Legasthenie-beim-Lesen.html
- https://page-online.de/typografie/dyslexia-font-lesen-als-waere-man-legastheniker/