Ein kleiner Einblick in die Software Metasynth
Ich habe mir das Programm Metasynth etwas genau angeschaut und möchte hier einen kleinen Einblick in meine Recherche geben:
Der Hauptbeweggrund für diese Recherche ist mein Interesse an der Beziehung zwischen visueller und auditiver Gestaltung. Nachdem ich schon seit meiner Kindheit zeichne und musikalisch tätig bin, hat mich die in Metasynth implementierte Möglichkeit Klängen zu malen sehr neugierig gemacht. Erst war ich etwas skeptisch, da einem beim Aufrufen der Website ein eher altomodisches Erscheinungsbild begrüßt, worauf ich mir die Frage stellte, ob das Programm wirklich soviel kann wie in Rezensionen betont wird. Von dieser oberflächlichen Annahme verabschiedete ich mich schnell wieder, denn je mehr ich mich dann jedoch mit dem Programm beschäftigte, umso spannender wurde es für mich: Die abwechslungsreichen und für mich intuitiven Bearbeitungsmöglichkeiten wirkten immer vielversprechender, und Verweise darauf, dass Künstler wie Aphex Twin, zum Beispiel in seinem Song » ΔMi⁻¹ = −αΣn=1NDi[n][Σj∈C[i]Fji[n − 1] + Fexti[n⁻¹]]« mit dem Programm arbeiteten, machten mich noch neugieriger.
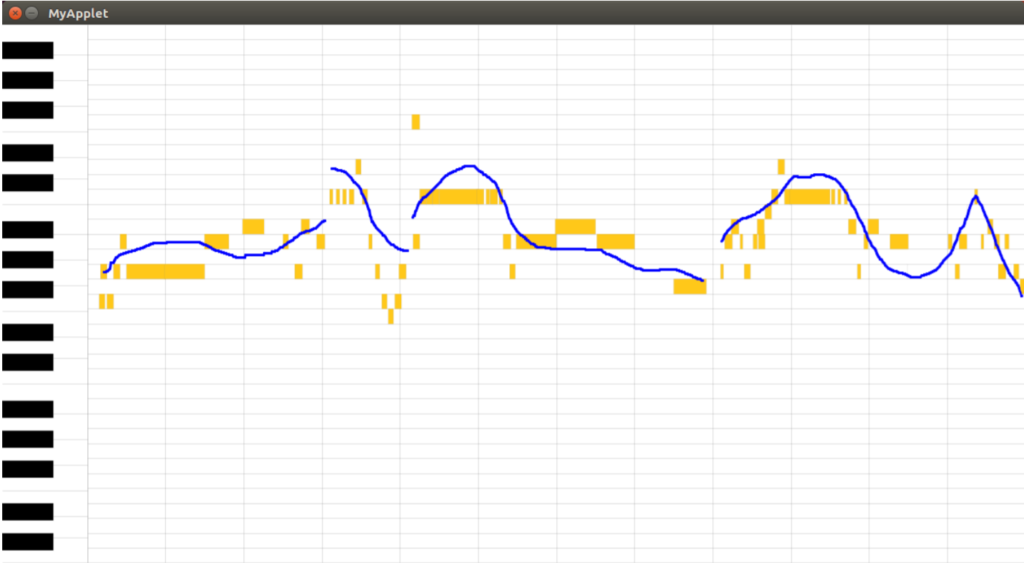
Anwendungsbeispiel: ΔMi⁻¹ = −αΣn=1NDi[n][Σj∈C[i]Fji[n − 1] + Fexti[n⁻¹]] von Aphex Twin
Ich fragte mich anfangs vor allem auch, ob sich die beiden Sinne »Sehen« und »Hören« in diesem Fall positiv oder negativ beeinflussen. Nur weil man ein schönes Bild malt, heißt es ja nicht, dass einem auch der Klang gefällt, genauso umgekehrt. – Das Programm kann eigentlich noch viel mehr, hier ein Überblick:
Metasynth ist ein Studio für OS X für elektronische Musik und Sounddesign. Es bietet verschiedene Möglichkeiten Klänge zu kreieren und zu verändern, unter anderem mit der Einbindung von Bilddaten. Die neueste Version von Metasynth kostet $249, eine Demoversion gibt es für alle Interessierten. Das einzige, was man in dieser Version nicht kann, ist es die Projekte zu speichern. Zum Downloaden dieser Version muss man Namen, Email und Telefonnummer angeben.
Das Programm gewann zahlreiche Preis wie zum Beispiel den Electronic Musician 2006 Editor’s Choice Award for best sound-design software. Es fand großen Einsatz in der Produktion der Soundeffekte im Film Matrix aus dem Jahr 1999. Außerdem haben Künstler wie Junkie XL, BT, Ian Boddy und Aphex Twin Musikstücke mithilfe des Programmes erschaffen. Aphex Twin hat dabei mit einer im Spektrogramm versteckten Abbildung seines Gesichts für Aufsehen erregt:

»Hey, Who’s That Face in My Song?« – vollständiger Artikel hier.
Aufbau und Funktionen
Das Interface des Programms ist in zwei Bereiche eingeteilt, dem Sample Editor für Tonspuren, in dem übliche Bearbeitungen wie dem Schneiden oder Ein- und Ausblenden von Samples vorgenommen werden können, und dem XEditor, in welchem man unterschiedliche Möglichkeiten zur Klangsynthese oder Klangbearbeitung hat. Es gibt folgende Räume: Effect Room, Image Synth, Image Filter Room, Spectrum Synth, Sequencer Room und Montage Room.
Effect Room
Im Effect Room können eigene Samples in das Programm geladen und durch eine Auswahl von unterschiedlichsten Effekten bearbeitet: Flanger, Kompressoren oder Pitch- und Time Effekte.
Image Synth
Der Image Synth erzeugt Töne durch eingebaute Tongeneratoren, die eine Fläche von Pixeln analysieren. Man kann Bilder in den Editor laden, dieses bearbeiten, sowie neue Formen malen. Dementsprechend wie das Bild verändert wird, verändert sich auch der Klang. Auf der Zeichenfläche sind auf der x-Achse die Zeit und auf der y-Achse die Tonhöhen angeordnet. Die Bereiche der beiden Achsen können je nach Bedarf angepasst werden. Die Bearbeitungsmöglichkeiten sind denen von Adobe Photoshop ähnlich, so gibt es zum Beispiel einen Pinsel oder Wischfinger. Weiters kann man Filter auf die Zeichenfläche legen, mithilfe gezielte Klangeigenschaften verändert werden können, zum Beispiel jeweils einen Filter für Amplitude und Panning.
Image Filter Room
Der Image Filter Room funktioniert in seiner Bedienung nach dem gleichen Prinzip wie der Image Synth. Die Zeichenfläche im XEditor wird zu einem Equalizer. Das bedeutet die x-Achse steht für das Frequenzspektrum und die y-Achse für die Amplitude zu einem bestimmten Zeitpunkt im Sample Editor.
Spectrum Synth
Beim Spectrum Synth wird das sich im Sample Editor befindende Soundfile analysiert und im XEditor in Form eines Spektrogrammes wiedergegeben. Das bedeutet, dass in diesem Raum auf der x-Achse die Zeit und auf der y-Achse die Frequenz des Signals angeführt ist. Diese Abbildung kann wie bei den anderen Räumen durch visuelle Gestaltungswerkzeuge bearbeitet werden.
Sequencer Room
So wie bei üblichen Sequenzern aus der Musikproduktion kann man Im Sequencer Room musikalische Phrasen und rhythmischen Loops erzeugen.
Montage Room
Der Montage Room gleicht einer DAW mit 24 Spuren, die in den anderen Räumen erstellten Klänge können zusammengefügt, abgemischt mit bereits existierenden oder neu aufgenommen Audiodateien kombiniert werden.
- Eine noch detailliertere Beschreibung und Anwendungsbeispiele der Räume finden sich hier.
- Metasynth Roomtour
Fazit
Die Frage, ob sich der visuelle und auditive Sinnesorgane positiv oder negativ beeinflussen, hat sich für mich nach meiner Recherche als irrelevant entpuppt. Ich denke bei Metasynth geht es viel mehr darum, diese Sinne miteinander zu verknüpfen, um eine spannende Klangkomposition zu erstellen und sie je nach Workflow und Stimmung zu wechseln. Mit den visuellen Gestaltungswerkzeugen können dabei auf spielerisch kreative Weise neue spannende Klänge erzeugt werden, die auditiven konventionellen Tools helfen zur Orientierung und Strukturierung des Klanges.
Verwandte Programme:
Pixelsynth von Olivia Jack
Virtual ANS
Weiteres Anwendungsbeispiel: Kunst von Thomas Poersch
Quellen:
http://uisoftware.com/MetaSynth/
https://music.tutsplus.com/tutorials/an-introduction-to-metasynth–audio-2425
https://en.wikipedia.org/wiki/MetaSynth