Durch die Arbeit an jenem Exposé habe ich endlich den erforderlichen Impuls erhalten um mein Thema weiter voran zu treiben.
Mein derzeitiger Arbeitstitel lautet: MODULAR GAME ART
Beziehen wird sich das Projekt auf bekannte Gestaltungsweisen im Bereich der Spielentwicklung und Architekturvisualisierung. Dies umfasst die Analyse von bestehenden Programmen, Gestalten eigenen modularen Bausätzen, das Testen von Generatoren zur Erstellung von Städten und Vegetation als auch dem Anwenden von Modularen Vorgaben auf 3D-Modelle. Dies soll als Endprodukt auf dem Steam Workshop bereitgestellt werden.
Artworks
Verbindung von Sculpting mit analog erstellten Texturen
Da Sculpting als eine Art dreidimensionales Malen mit Formen verstanden werden kann, habe ich versucht, erste organische Formen zu erstellen:


Des weiteren habe ich analoge Texturen verwendet um einen “Handcrafted Sugar-Candy” Stil, in Verbindung mit Typographie zu erreichen:
Anmerkung: Exposé
Was ist der Mehrwert des Produkts/der Masterarbeit:
Im Fokus meiner Masterarbeit steht die Entwicklung eines Stils, der meine Arbeit am Markt positioniert und möglicherweise die richtigen Kunden generiert. Die teilweise Abkehr bzw. Vermischung von rein logarithmischen, generierten Formen und Texturen mit organischen, körperlich erschaffenen Materialien und Formen steht dabei im Fokus. Der Stil sollte verwendbar für Illustrationen, Animationen, Viral Videos, Werbevideos, Editorials etc. sein.
Das Thema Illustration wird im Exposé noch zu wenig behandelt. Die Malerischen Elemente sollten auch als Illustrationsstil funktionieren.
Zusätzlich möchte ich gerne Feedback von erfahrenen Art Direktoren einholen um Folgende Kriterien einzuholen:
- ist der Stil kommerziell nutzbar
- Stehen Aufwand und Ästhetik in einem angemessenen Verhältnis?
- Gibt es einen Markt für den entstandenen Stil?
- Was könnte man verbessern?
Exposé
Malerische Elemente im dreidimensionalen Raum
Malerei als Kunstform hat im Laufe der Zeit viele Wandel erlebt und ist dennoch bis heute präsent. So verschieden die ästhetischen Ansprüche an Malerei sind, so unterschiedlich sind auch die inhaltlichen Auffassungen. Von der detailgetreuen Wiedergabe der Realität bis zur völligen Abstraktion figurativer Szenen bleibt die Malerei dennoch allermeist eine zweidimensionale, statische Kunstform. Die Ästhetik analoger Malerei, welche die Struktur die durch den Untergrund, Werkzeug und Farbauftrag entsteht klar erkennen lässt, wird auch gerne digital simuliert. Verschiedenste Zeichenprogramme liefern Möglichkeiten, Farbauftrag und Farbmischung zu imitieren, wenn auch mit erkennbaren unterschieden. Selten werden allerdings Ansätze verfolgt, welche die Malerei in die dritte oder gar vierte Dimension heben.
Mit der Erfindung der 3D Computergrafik in den 1960ern wurde ein Medium geschaffen, dass sowohl für Visualisierungen im Bereich der Grafik, Architektur, Film und Animation genutzt werden kann. Ein Werkzeug, dass verschiedene Kunstrichtungen miteinander verbindet und mit der Zeitdimension ergänzt. Während der Bildaufbau ein grafischer Prozess ist, kann man das Modellieren der Objekte als digitale Bildhauerei verstehen. Das Einstellen des Lichts und der Kamera funktioniert physikalisch wie in der realen Fotografie/Filmografie und das alles vereint in einer Art modernen Handwerk mit kaum manuellem Aufwand.
Doch was sind malerische Elemente in der 3D Computergrafik? Wie wird aus einer 3D Animation ein „every frame a painting“?
Fragestellung: Wie können malerische Elemente/Prozesse Stil- und Formgebend in den digitalen dreidimensionalen Raum integriert werden?
Bis Dato sind durch non-realistic Renderings, welche den Menschlichen zeichen- und Malstil zu imitieren versuchen, eine Vielzahl an Rendertechniken (Toonshading, Clayshading) entstanden, welche ein 3D Element in vielfältigen analog wirkenden Bildästhetiken berechnen können. Diese Techniken liefern jedoch synthetische Bildgenesen anhand von algorithmischen Berechnungen, bei denen der 3D Artist selbst keinen oder nur geringen kreativen Einfluss auf das automatisch generierte Endresultat besitzt. Unregelmäßige Imperfektionen, die menschgemachte Malerei mit sich bringt, sind hier meist nur musterartig übersetzt.
In der Malerei hat die körperliche Komponente eine große Bedeutung: Jeder Pinselstrich ist das Erzeugnis einer Menschenhand. Durch mehr oder weniger Zufall, je nach Übung und Intention, gelingt es dem Ausführenden seine Idee darzustellen. Ein gewisser Prozentsatz an Zufall und Unregelmäßigkeit bleibt dabei immer vorhanden – gewisse Imperfektionen entstehen. Oft sind diese Imperfektionen auch wiedererkennungsmerkmal eines bestimmten künstlerischen Stils. Der Pinselstrich im dreidimensionalen Raum kommt beim Sculpten (modellieren/bildhauen) am ehesten zum Ausdruck. So, wie der Maler die Farbe auf der Leinwand verteilt, formt der 3D Artist auch mit Hilfe von verschiedenen digitalen Werkzeugen und Pinsel Objekte im Raum. Sculpting wird im Workflow immer dann verwendet, wenn Formen erwünscht sind, die durch Modelling nicht umsetzbar sind, wie zum Beispiel Character, Landschaften, Gesichter oder andere organische/unregelmäßige Formen. Durch VR Technologien kann man auch tatsächlich im dreidimensionalen Raum malen und sculpten.
In dieser Masterarbeit sollte es darum gehen, die Charakteristiken, wie Farbauftrag, Farbvermischung, Untergrund, Werkzeug und Struktur, als charakteristisches Stilmittel in dreidimensionale digitale Artworks einzubinden. Dazu werden verschiedene Techniken (analog und digital) recherchiert, umgesetzt, reflektiert und dokumentiert.
Als Material werden Lehrbücher zu Render- und Shading-Techniken, sowie Handbücher zu analoger Malerei herangezogen. Um das ganze Theoretisch zu untermauern findet sich auch allgemeine Literatur zum Thema Malerei, Raum und digitale Renderings in der Literaturliste.
Die Gliederung der Masterarbeit wird grob in 4 Teile gegliedert:
- Malerei zum Erstellen abstrakter Texturen
- Analoge Maltechniken
- Digitale Malerei
- Entwickeln eines Textursets aus den Vorangegangenen Techniken
- Digitale Maltechniken in Verbindung mit 3D Sculpting
- Sculpting Möglichkeiten (Programme)
- VR Sculpting und Painting
- Verbindung von Formen und Texturen als Artwork
- Malerisches Licht
- Analyse von Licht in Malereien (ausgewählte Künstler)
- Synthese des Lichts in einer Artwork
- Dynamische Malerei
- Animierte Texturen
- Animierte Artwork
- Postproduktion/Effekte
- Pinselstrich Animation
- Darstellung der Artwork im dreidimensionalen Raum
- Flat Rendering
- VR Rendering
- Web GL
- 3D Druck
Zeitplan
Da in dieser Masterarbeit Perioden von Recherche, Umsetzung Dokumentation und Reflektion iterativ stattfinden vermischen sich diese Teilbereiche tendenziell. Nach Definierung der Fragestellung und einem Vorläufigen Literaturverzeichnis werden weitere Quellen herangeschafft und immer wieder in den Prozess eingeschleust.
- Monat:
- Basis Quellen beschaffen und Exzerpieren
- Softwarerecherche
- Planung der praktischen Projekte
- Anschaffung von Materialien und Software
- Strukturierung der Arbeit (theoretisch/praktisch)
- Auseinandersetzung mit analogen Maltechniken
- Einarbeiten in verschiedene Software
- Monat
- Auseinandersetzung mit Digitalisierungsmöglichkeiten
- Auseinandersetzung mit digitaler Malerei
- Theoretische Untermauerung
- Dokumentation
- Reflektion
- Monat
- Siehe Monat 2
- Monat
- Abstract
- Einleitung
- Korrekturlesen
- Layout
- Druck
Vorläufiges Literaturverzeichnis:
Park Jin Wan/Koo Bon Ki/Barry Rick/Hong Sung Dea Undyoon Kyung Hyun: Painterly Rendering with designed imperfection. In Siggraph 2006 ACM Siggraph 2006 Sketches, Article No.99
Wolfe Rosalee J.: Teaching Textur e Mapping visually, In: ACM Siggraph (1997), S. 66-70
Meier Barbara J: Painterly Rendering for Animation. In: Siggraph 1996 Proceedings of the 23rd annual conference on Computer graphics and interactive techniques, S. 477-484
Lusinksy Adolph/Felix Paul/Petti Ernie/Jenkins Sean/Othon Adrienne/Dalton Patrick/Driskill Hand/Murrah John: Applying painterly Concepts in a CG Film – BOLT. In: SIGGRAPH (2009), S.
Rudolph Kuhn: Alberts Lehre über die „Komposition“ als die Kunst in der Malerei. In: Archiv für Begriffsgeschichte 1984, Vol. 28, S. 123-178
Animationskriterien für eine „Gute“ 2D Animation
In diesem Eintrag habe ich mich mit dem Thema 2D Animation auseinandergesetzt, aufgrund einer Recherche für eine andere Lehrveranstaltung. Da indirekt auch die Animation etwas mit meinem Thema zu tun hat und sich dementsprechend für unsere Wissensdatenbank heranziehen lässt wollte ich die Kriterien gerne definieren.
2D Animationsvideos gibt es in den verschiedensten Formen, Farben und Styles. Grundsätzlich zeichnet sich dieser Style durch die unterschiedlichsten Figuren und Objekte aus, die zweidimensional in einem Raum erstellt werden und nur eine Höhe und eine Breite haben. Diesen Stilen gibt es schon seit fast 200 Jahren und er wurde in verschiedensten Formen immer wieder neu erfunden. Die meisten können sich noch an die Helden aus ihrer Kindheit erinnern wie König der Löwen oder Dumbo. Also was definiert dementsprechend eine gute Animation?
Zuerst einmal sicherlich das Umfeld und die Vorgesehene Zielgruppe. Denn je mehr man es für die Rezipienten anfertigt desto mehr wird es am Ende Anklang finden. Nach Ollie Jonston und Frank Thomas lassen sich 12 Prinzipien erfassen die für Animation grundlegend sind um diese lebendiger zu machen:

- Gewichtsdarstellung durch Zusammenquetschen und Strecken bei einer bewegenden Figur

- Die Absichten von Figuren sollten durch klare Posen inszeniert werden. Jede Pose sagt damit etwas über eine bestimmte Situation aus.

- Schlüsselposen werden zuerst gezeichnet und anschließend die Übergänge zwischen den einzelnen Posen dazwischen.

- Man muss das Publikum informieren über die wichtigsten Ereignisse (Highlight im Bild).

- Bewegende Figuren bewegen unterschiedliche Körperteile je nach Aktion unterschiedlich schnell.

- Bewegungen sind realistischer, wenn sie am Bewegungsanfang schnell sind und dann auf das ziel hin abbremsen. Dementsprechend sind anfangs mehr Einzel Bilder und später weniger.

- Figuren sollten Aktivitäten in Bewegungsbögen ausführen.

- Sekundäre Aktionen verleihen Bewegungen mehr Lebendigkeit(Hintergrund Aktivitäten).

- Die Bewegungsdauer sollte von ihrer Geschwindigkeit abhängen. Szenen werden angepasst indem sie langsamer oder schneller gemacht werden.

- Übertreibung als stilistisches Mittel um Punkte und Ideen einer Szene hervorzuheben.

- Zeichnungen müssen eine gewisse Form und Gewichtung haben um im 2D-Raum zur Geltung zu kommen.

- Figuren einer Animation sollten das Interesse der Zuschauer wecken. Wichtig dabei ist das sie einen gewissen Reiz, Charme und ein Charisma haben.
Reviving my Theory
Since I started writing the Expos’e, the idea of writing the thesis became more real to me and I got nervous about it actually. It did help me to form a method for checking if my hypothesis is true or not but besides that it stressed me out. It made me start thinking mainly about what I should write for a script, something that I will also be able to film, and that will somehow be possible to clarify by using a nonlinear narrative which then made me think if I’m losing the objective point and so on.. Yes, it’s clear, I became really confused and nervous.
I got reminded that I know someone who is dealing with these kind of stuff all the time, my wife Anna, who is writing her Ph.D. right now, and tells me quite often how in the last few days she got stuck and full with doubts and somehow by speaking to some people and reading some more, she got back on track, so I called her and it was definitely a great idea.
Anna reminded me why my theory does make sense, she said : “take memento for example, the story most probably been written linearly but was eventually edited to a non linear film to clarify the story better and especially because that this is how we (the viewers) could experience what the hero in the movie is experiencing”. It is so so right, because as the audience we develop such a great empathy towards “Leonard Shelby” the protagonist in the movie “Memento”. The empathy developing, which is one of the most important aspects for a story to be good, is thanks to the fact we see the world from his point of view, and this is the way the story is being told, by hints, non linearity, confusion all these are pulling us to Leonard’s own world. This movie would have most likely lost a lot of its greatness if it was linear but even more important also the clarity.
While writing these lines, an idea came to my mind, maybe I could write a script about writing this thesis, as it has a clear goal and an evolvement of character during the procedure it might work, linear and nonlinear. I just need to think of how to make it interesting. well.. based on a real life story is good enough.
Erste Aufnahmeversuche
STATUS QUO
Ich habe die Zeit in den Weihnachtsferien genutzt, um eine Kamera im Media Center auszuleihen und mich mal hinter der Linse auszuprobieren.
Thema Mulilinguale Typografie als Masterarbeit?
Nach dem Gespräch mit Frau Lechner über unsere Masterarbeitsthemen bin ich wieder einen Schritt zurück gegangen und habe nochmal über mein Thema nachgedacht. Würde es sich wirklich für eine Masterarbeit eignen? Gibt es genügend Forschungsgrundlagen um meine Hypothese zu bestätigen? Was passiert, wenn ich in meiner Arbeit meine aufgestellte Hypothese wiederlege und somit die multilinguale Typografie nicht als Werkstück erstellen kann?
Daher habe ich in den letzen Wochen mehr über das Thema recherchiert und mir eine vorläufige Literaturliste angelegt. Leider muss ich sagen, dass die Forschung auf diesem Gebiet wirklich wenig bis gar nicht vorhanden ist.
Vorläufige Literaturliste:
Grundlagen der Typografie
Ambrose, Gavin, 1973- Harris, Paul, 1971-
München : Stiebner 2007
Gestaltung, Typografie etc. : ein Handbuch ;
Gautier, Damien Gautier, Claire
Sulgen [u.a.] : Niggli 2009
Typografie : 100 Prinzipien für die Arbeit mit Schrift
Saltz, Ina [VerfasserIn]
München : Stiebner 2010
Reading & writing Chinese : a guide to the Chinese writing system ; the student‘s 1,020 list, the official 2,000 list
McNaughton, William [VerfasserIn] Li, Ying [VerfasserIn]
Boston, Mass. [u.a.] : Tuttle 1999
Helvetica : homage to a typeface
Müller, Lars, 1955-
Baden : Müller 2004
5000 Zeichen und Symbole der Welt : umfassend erklärt und farbig illustriert
Frotscher, Sven, 1961- [VerfasserIn] Frotscher, Birgit, 1960- [IllustratorIn]
Bern : Wien [u.a.] : Haupt 2006
Strategic research agenda for multilingual Europe 2020
Rehm, Georg, [editor.] Uszkoreit, Hans, [editor.] META Technology Council, [issuing body.]
Heidelberg : : Springer, 2013 – 2013
Multilingual higher education : beyond English medium orientations
Van der Walt, Christa [VerfasserIn]
Bristol [u.a.] : Multilingual Matters 2013
Kompendium für Alphabeten : eine Systematik der Schrift
Gerstner, Karl, 1930-2017 [VerfasserIn]
Teufen : Niggli 2000
Detailtypografie : [Nachschlagewerk für alle Fragen zu Schrift und Satz]
Forssman, Friedrich, 1965- [VerfasserIn] Jong, Ralf de, 1973- [VerfasserIn]
Schriften & Legasthenie
Es geht voran bei der Planung und Recherche für meine Masterarbeit. Wie meine Kolleg/innen sitze ich diese Woche an der ersten Version meines Exposés und bin mittlerweile recht sicher, dass sich meine Arbeit mit der Frage beschäftigen wird, wie ein Kinderbuch für legasthene Kinder gestaltet und geschrieben werden sollte. Ein wichtiger Punkt für mich ist hier beispielsweise die Typografie und ob es auch gut leserliche Schriften für legasthene Kinder gibt welche ästhetisch nicht unbedingt ein Kompromiss sind. Denn leider sind viele Spezialschriften, welche angeblich besser lesbar für legasthene Menschen sind, nicht besonders ansehnlich.
Wie beispielsweise die Font “Dyslexie”, welche speziell für Legastheniker/innen designed wurde:

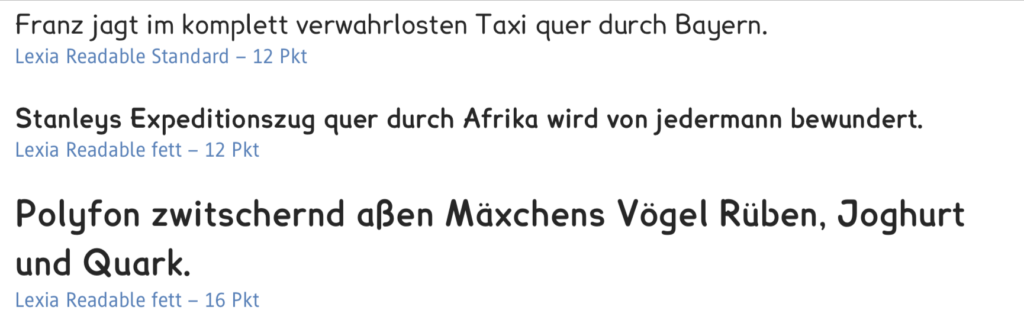
Oder die Font Lexia:

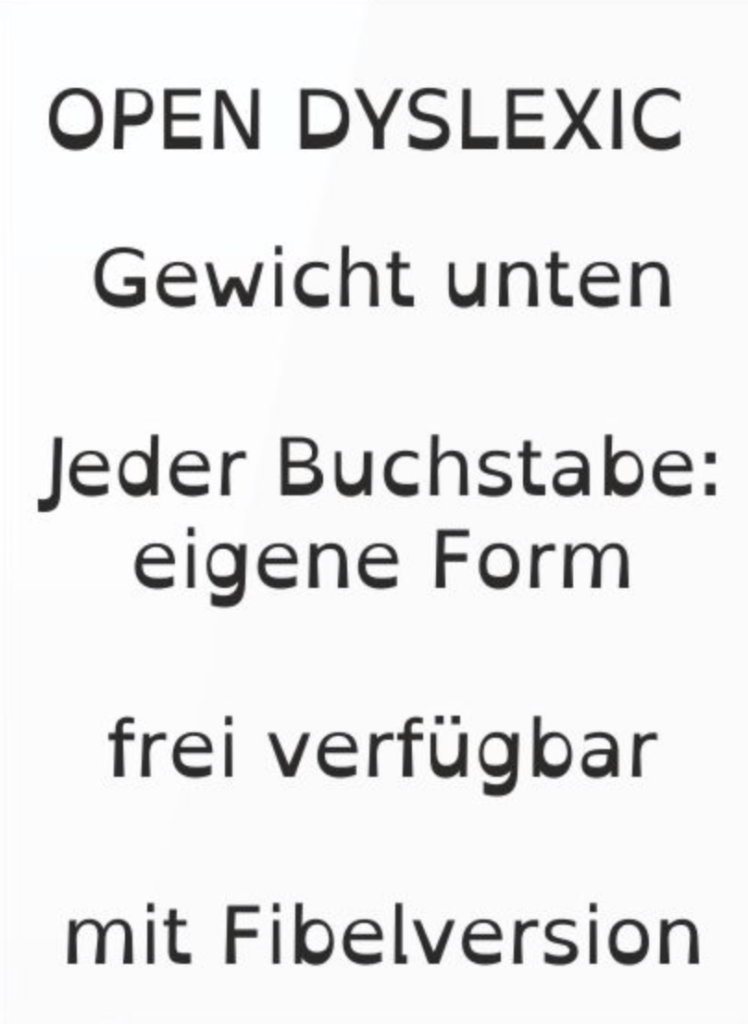
Auch recht bekannt ist die OpenDyslexic:

Diese Schriften sind eben leider nicht unbedingt die ästhetisch ansprechendsten, erfüllen aber all die Anforderungen um für Legastheniker/innen einfacher zu lesen zu sein. Beispielsweise, dass jeder Buchstabe eine eigene Form haben sollte und das kleine “d” und das kleine “b” nicht nur gespiegelt sein sollten. Aber auch die Buchstabenstriche müssen so lang sein, dass sie gut voneinander unterschieden werden können (p, q, h, k, b, d). Aber auch wie Text gesetzt wird, spielt eine nicht zu unterschätzende Rolle für die Lesbarkeit. Werden beispielsweise die Buchstaben mit etwas größerem Abstand zueinander gesetzt, kann das auch die Lesbarkeit verbessern und bei legasthenen Kindern das Lesetempo erhöhen. Das selbe gilt für einen erhöhten Zeilenabstand.
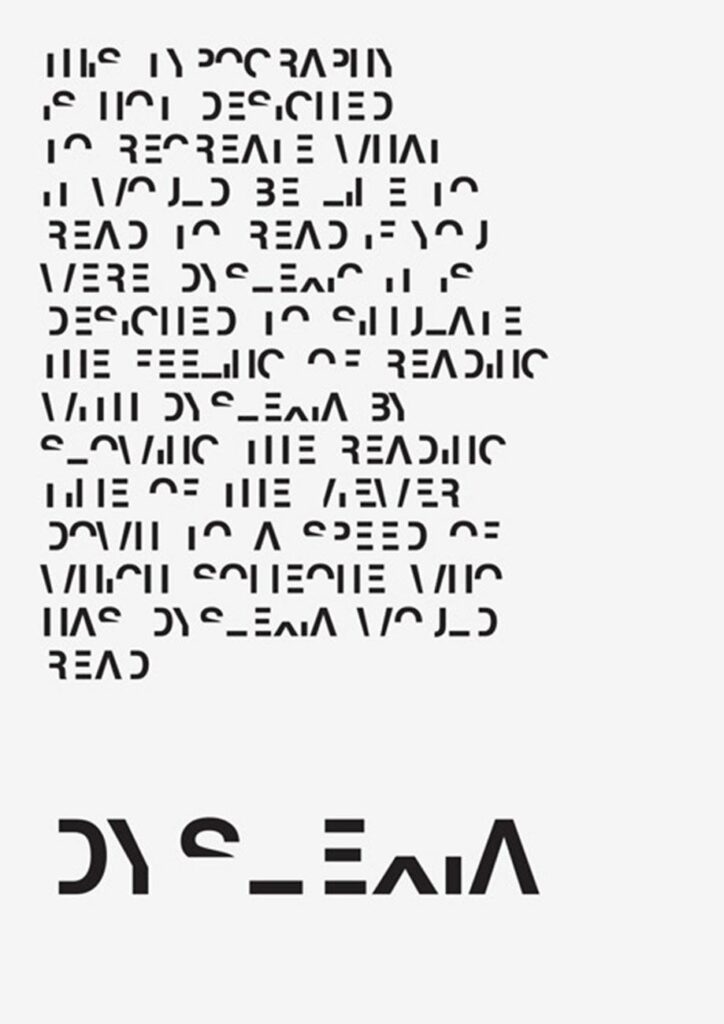
Bezüglich Legasthenie und Typografie ist die Schrift des Grafikdesigners Daniel Britton super spannend. Er ist selber Legastheniker und designte eine Schrift, welche es erlebbar macht, wie sich Lesen für legasthene Personen anfühlen kann. Dafür reduzierte er 40% der Buchstaben und Zahlen der Helvetica, weshalb man sich bei seiner Schrift beim Lesen sehr konzentrieren muss und sehr langsam voran kommt – genau wie viele Legastheniker/innen.

- https://www.dyslexiefont.com
- https://www.legasthenie.at/schriftart-opendyslexic/
- https://www.legasthenie.at/Fonts_Broschuere.pdf
- https://www.welt.de/gesundheit/psychologie/article106413624/Trick-hilft-Kindern-mit-Legasthenie-beim-Lesen.html
- https://page-online.de/typografie/dyslexia-font-lesen-als-waere-man-legastheniker/
Inklusive Typografie
Während ich mich in den letzten Wochen immer wieder damit beschäftigt habe, worüber ich meine Masterarbeit verfassen möchte und worüber ich recherchieren möchte, bin ich immer wieder auf die große Sparte des Inklusiven Designs gestoßen. Da es mir sehr wichtig ist, meine Arbeit für so viele Menschen wie möglich zugänglich zu machen, habe ich mich damit auseinander gesetzt, welche Faktoren zu beachten sind, um Barrierefreiheit von der Theorie in die Praxis umsetzen zu können. Da Inklusion im Design durch sehr viele Aspekte bestimmt ist, wie beispielsweise Typografie, Farbauswahl, Kontraste und Oberflächen, wollte ich mich Schritt für Schritt in das Thema einlesen.