Schriftwirkung und Sprachraum
Von Mag. Christian Gutschi
Warum wurde die Arbeit gewählt?
Ich habe die Arbeit von Christian Gutschi gewählt, da sie die Wirkung von Typographie behandelt, was gut zu meinem momentanen Thema (Schriftklassiker) passt. Ich finde den Ansatz spannend, sich die Wahrnehmung von Schriften in Abhängigkeit mit dem jeweiligen Sprachraum und der unterschiedlichen Buchstabenstruktur verschiedener Sprachen genauer anzusehen. Die Arbeit ist keine Design- sondern eine Philosophie/Psychologie Arbeit – es ist interessant die Wirkung von Schrift einmal aus einer ganz anderen Perspektive zu sehen.
Fragestellung
- Worin unterscheidet sich die emotionale Wahrnehmung von Druckschriften im
deutschen, verglichen mit jener im britischen Sprachraum? - Gibt es Unterschiede in der Schriftwahrnehmung zwischen bildlicher versus
verbale Codierung der Emotionen? Wie sind diese zu begründen? - Existiert ein Unterschied in der emotionalen Wahrnehmung aufgrund der Verschiedenheit der Buchstabenkombinationen in Deutsch bzw. Englisch? Wie wirkt sich ein sprachraumuntypischer Vergleichstext (Ungarisch) auf die Wechselwirkung zwischen Schriftform und Emotion aus?
Forschungsstand
Die erste bekannte Untersuchung der Wirkung von Druckschriften entstand 1920, danach widmeten sich eine Reihe von Wissenschaftlern dem Thema, nach 1998 gibt es allerdings keine nennenswerten psychologischen oder empirischen Studien mehr dazu. Das Thema besteht aus mehreren Disziplinen. Bei der bestehenden, eher uneinheitlichen Literatur liegt vielfach nur der Fokus auf einer einzelnen Disziplin. Die Arbeit ist daher ein Versuch eine einheitliche, disziplinübergreifende Theorie aufstellen. Mit Ausnahme des Werkes „Typographische Kultur“ konnte keine fundierte Untersuchung zum Verhältnis von Typographie und Sprache gefunden werden. Die Wahrnehmung und Wirkung von gedruckten Schriften bzw. der jeweils verwendeten Schriftform ist bisher noch nicht empirisch untersucht.
Zielsetzung
Die Zielsetzung der Arbeit ist die Untersuchung des Einflusses der Buchstabenstruktur verschiedener Sprachen auf die Wahrnehmung von Schriften in Verbindung mit emotionaler Konnotation. Außerdem wird die emotionale Wirkung von Bildern im Vergleich zu Worten empirisch untersucht. Die Untersuchung ist auf das lateinische Alphabet bezogen.
Theoriebezug
Der Theoriebezug liegt sowohl in der Semiotik, als auch in der Linguistik und Psychologie. Auch Wahrnehmungspsychologie bis hin zur Philosophie spielen eine wichtige Rolle. Die Arbeit stützt sich außerdem auf die Gebiete der Typographie und der visuellen Kommunikation, auch wenn das nicht der Hauptfokus der Arbeit ist.
Methode
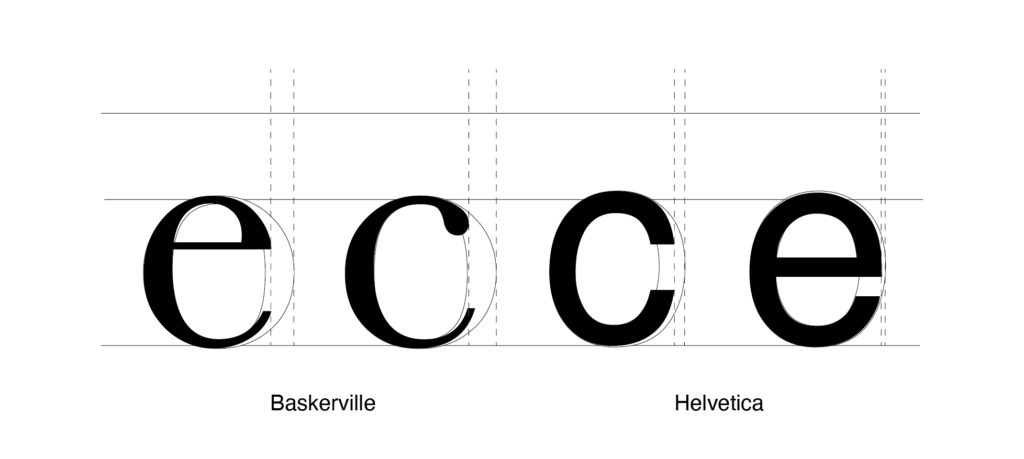
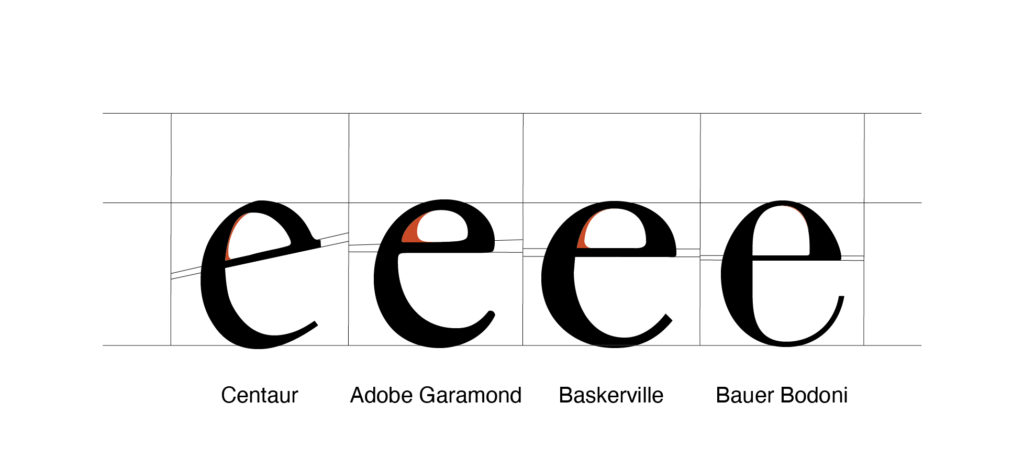
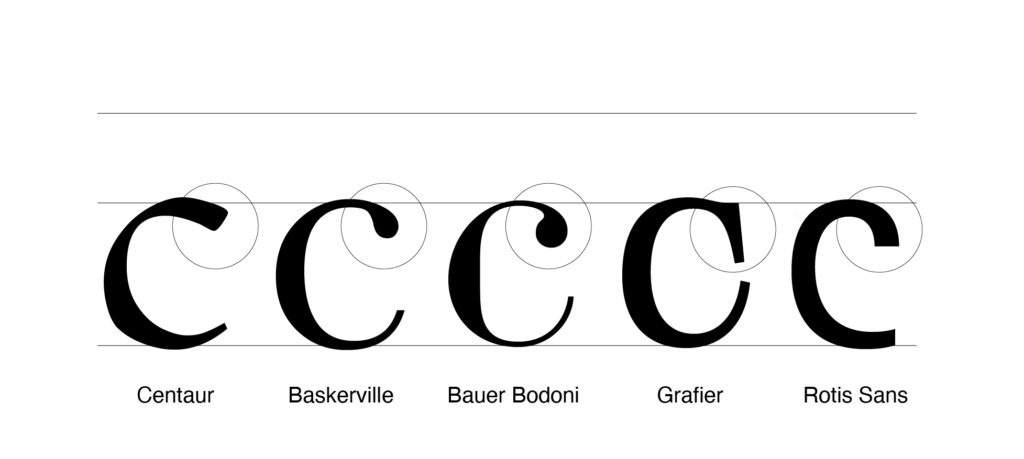
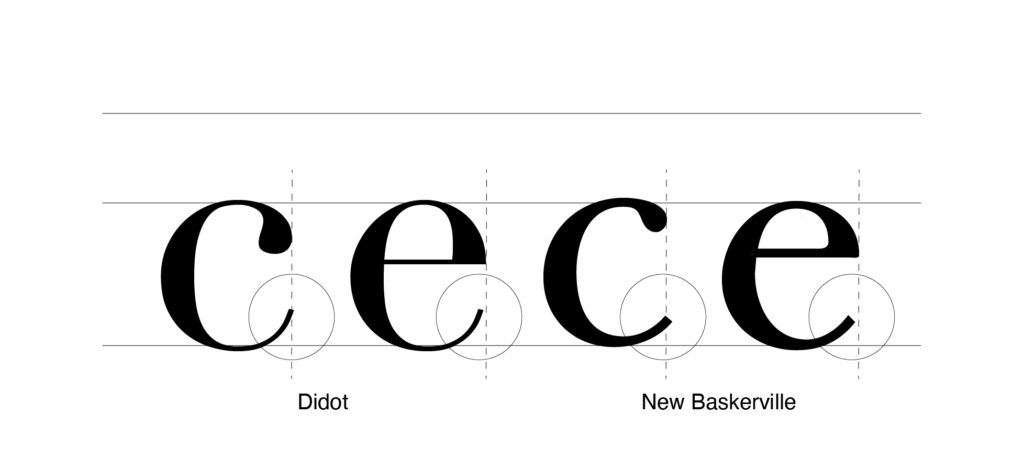
Die Methode ist sowohl Literaturrecherche als auch Datenerhebung und deren Auswertung in Form eines Zweiergruppen-Versuchsplans. Die Versuchsgruppe erhält den Untersuchungsgegenstand in ihrer Muttersprache (Deutsch/Englisch), die Kontrollgruppe in ungarisch. Als Versuchsmaterial dienen sechs gebräuchliche Druckschriften. Für die Bildkodierung wurden die vier Basisemotionen nach Edman & Friessen verwendet. Untersucht wurden insgesamt 1015 Personen, hauptsächlich aus dem deutschen und englischen Sprachraum stammend.
Material
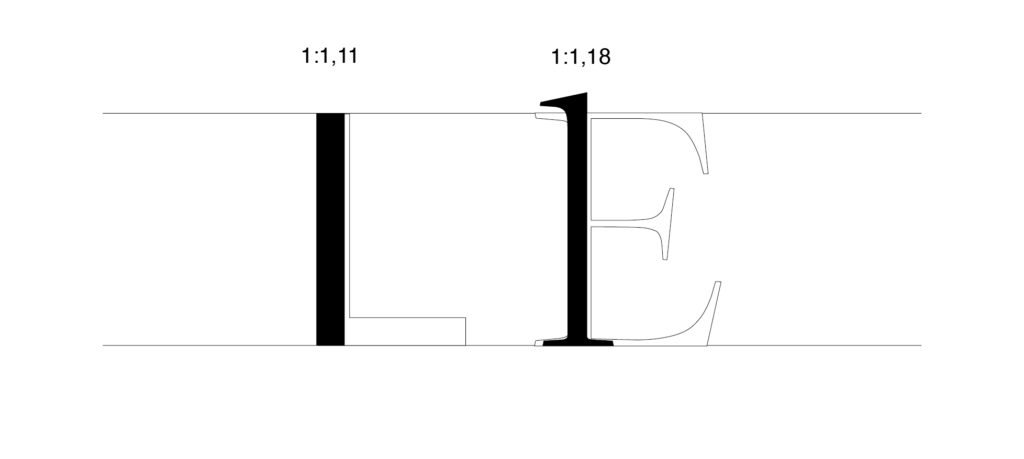
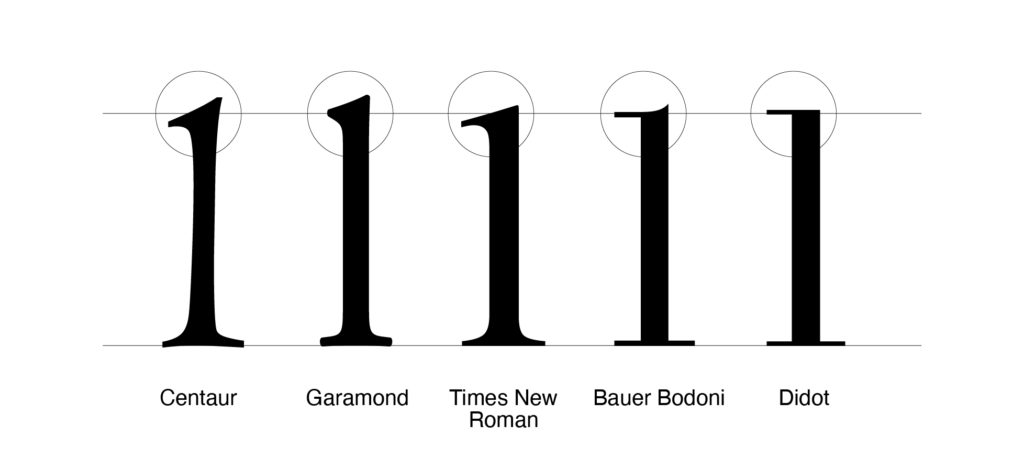
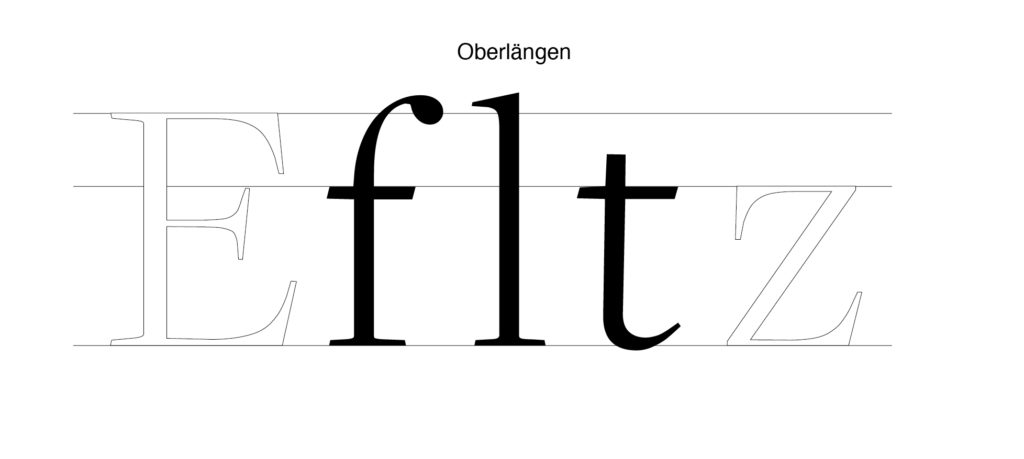
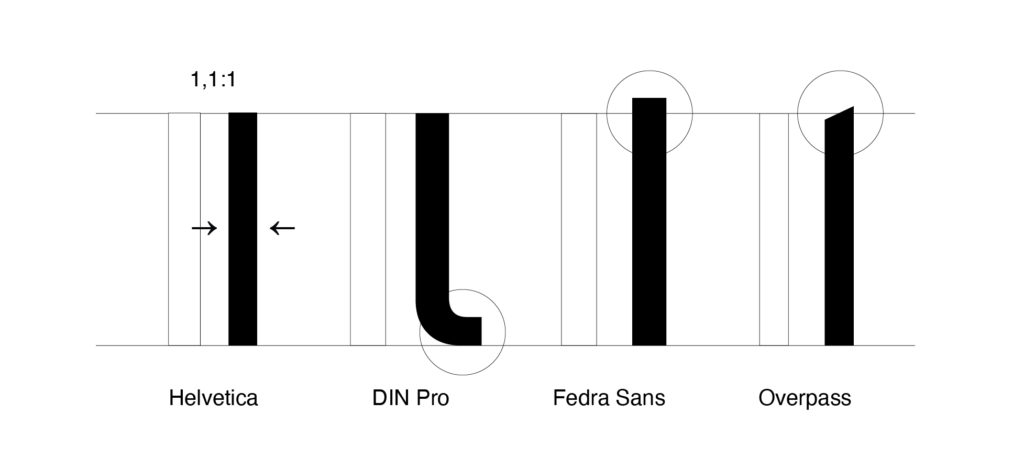
Die Arbeit besteht zu einem Großteil aus Textmaterial. Bildmaterial gibt es in Form der für die Untersuchung verwendeten Beispiele (Layouts bestehend aus gebräuchlichen Druckschriften und den vier Basisemotionen nach Edman & Friessen) sowie Informationsgrafiken, die die Ergebnisse der Untersuchung visualisieren.
Literatur
Der Autor verwendet keine Literatur aus dem Internet, es werden lediglich eine Vielzahl an Büchern und Zeitschriften für die Recherche herangezogen.
Gliederung
Die Gliederung der Arbeit, bestehend aus einem theoretischen und einem empirischen Teil, ist sehr logisch. Der theoretische Teil besteht aus einer Einleitung, dem wissenschaftstheoretischem Hintergrund, der Fragestellung, dem Versuchsplan sowie Hypothesen für die einzelnen Versuchsteile. Der empirische Teil hingegen besteht aus den Versuchs-Ergebnissen, daraus abgeleiteten Schlussfolgerungen sowie einer Diskussion der Ergebnisse und der Praxisrelevanz.
Man findet sich gut zurecht, obwohl die Arbeit sehr ausführlich und um ein Vielfaches wissenschaftlicher ist, als es unsere Masterarbeit sein wird.
Ergebnis/Ausblick
Die Ergebnisse der Studie werden überaus genau analysiert und diskutiert. Einen Ausblick gibt es allerdings nicht wirklich. Auch werden die Ergebnisse am Ende der Arbeit nicht mehr zusammengefasst. Eine Zusammenfassung findet man allerdings am Anfang der Arbeit, im Abstract. Vor dem Lesen der Arbeit fehlen einem aber die später geklärten Zusammenhänge, um die Ergebnisse gut nachvollziehen zu können. Ich würde eine abschließende Zusammenfassung als sinnvoll erachten, gerade weil die Forschungsergebnisse so detailreich aufgearbeitet werden.
Originalität
Laut Autor gibt es keine aussagekräftige empirische Studie zu diesem Thema. Zwar wird zum Thema Wirkung von Schrift viel geschrieben, fundierte Wissenschaftliche Erkenntnisse gibt es aber kaum. Außerdem geht die Arbeit weit über die Wirkung von Schriftarten hinaus, sie beschäftigt sich mit der Wahrnehmung von Schriften in Abhängigkeit vom Sprachraum und der Buchstabenstruktur verschiedener Sprachen. Deshalb würde ich das Thema als ziemlich originell einstufen.
Ergebnis der Arbeit
Es war sehr spannend eine Arbeit mit so hohem wissenschaftlichen Grad zu lesen. Das erstaunliche Detailreichtum der Studie hat mich beeindruckt und mir klar gemacht, auf wie viele Dinge man bei Versuchen dieser Art achten könnte. Meiner Meinung nach ist das Ergebnis der Arbeit ein sehr gutes. Allerdings geht es weit über meinen Wissensbereich hinaus, wodurch mir die Bewertung nicht ganz leicht fällt.
Darstellung und äußere Form
Die Darstellung und äußere Form ist das einzige an der Arbeit, das ich ein wenig bemängeln kann. Die Informationsgrafiken könnten besser in den den Text integriert sein. Es wirkt, als war es dem Autor wichtig gewesen, möglichst viel Platz zu sparen, was sich allerdings negativ auf den Lesefluss auswirkt. Man findet sich teilweise schlecht zurecht, Schriftspalten werden bei Einsatz von Bildern einfach massiv verschmälert. Eine Arbeit mit sehr viel Text, den man aber aufgrund des inkonsistenten, engen Satzes nicht allzu gerne liest.
Schwierigkeit der Aufgabenstellung
Eine Umfrage dieser Art und ein solches Thema so wissenschaftlich zu behandeln erscheint mir nicht einfach. Die Schwierigkeit liegt über den Arbeiten, die ich mir bis jetzt angesehen habe, sie ist allerdings auch keine Master- sondern eine Doktorarbeit.