Beim Durchgehen eines Skriptums für Architektur Basics sind mir einige Gedanken aufgekommen, welche ich durch weitere Artikel und Recherche in andere Richtungen verfolgt habe.
Category: Media Design
Then and now- how could it help me?
While getting more familiar with the avant garde movement, which actually asked out loud ”why do things have to be done in this way and not in another way” I got more and more into my theme.
I think that in order to ask such questions in those times, required quite special characteristics from those who decided to “say” something in that matter. The growing connection between politics and art in the first few decades of the last century, made that issue very important.
In my opinion, it seems that without it, we would have missed a huge part of the content in our times.
That leads me of course to relate to the nonlinear storytelling, But, at least the 80S and 90S movies by some theories are being part of the postmodernism movement. And if I would try to give a name to the time we are living in today, referring to film and tv content with the use of nonlinear storytelling, it is almost kitsch. It’s amazing to see in how many documentary series, movies and normal series, the nonlinear method is being used, in many times it’s not the main theme of the story but it is being used as a method to tell the story.
In documentaries for example the movement from time to another is being explained while in non documenting contents it usually is not. I think it is an interesting thing to check why that is. That might help me figure if the intention of the creator is to help the viewer where we are on the timeline has to do with understanding if the use of the nonlinear is artistic or is it because it is a need in order to be able to tell the story.
Elemente gegenstandsloser Malerei
Farben
Nach der Erfindung der Fotografie entwickelte sich die Malerei stark in eine gegenstandslose Richtung. Die Wirkung der Farben, deren Helligkeit, Sättigung und Kontrast in Beziehung zueinander rückte in den Fokus der Ästhetik.
Texturen
Die Textur eines gemalten Bildes hängt stark vom Untergrund, der verwendeten Farbe und den individuellen Farbauftrag ab. Diese Haptik unterscheidet ein gemaltes Bild deutlich von einem digital erschaffenen/gedruckten Bild. Papier- oder Farbstrukturen lassen sich auch im dreidimensionalen Raum auf den Objekten darstellen.
Form und Komposition
Die Anordnung von Objekten, deren Lage im Raum und Richtung entscheidet über die Aussagekraft eines Bildes. Ob der Bildaufbau zentriert, divergierend, statisch oder dynamisch ist wird vom Rezipienten gefühlsmäßig wahrgenommen.
Licht und Schatten
Obwohl Licht und Schatten DAS Stilmittel der Fotografie sind, spielen sie auch in der Malerei keine unbedeutende Rolle. Die Veränderung der Farbgebung und der Beziehung der Elemente zueinander und zum Raum wird maßgeblich durch Licht und Schatten bestimmt.
QUELLEN:
https://de.wikipedia.org/wiki/Malerei
https://www.wortbedeutung.info/Malerei/
https://de.wikipedia.org/wiki/Digitales_Malen#Illustration
L.Mogohy-Nagy: Malerei, Fotografie, Film. München: Albert Langen Verlag 1927.
Prototyping and Testing the App’s Interface
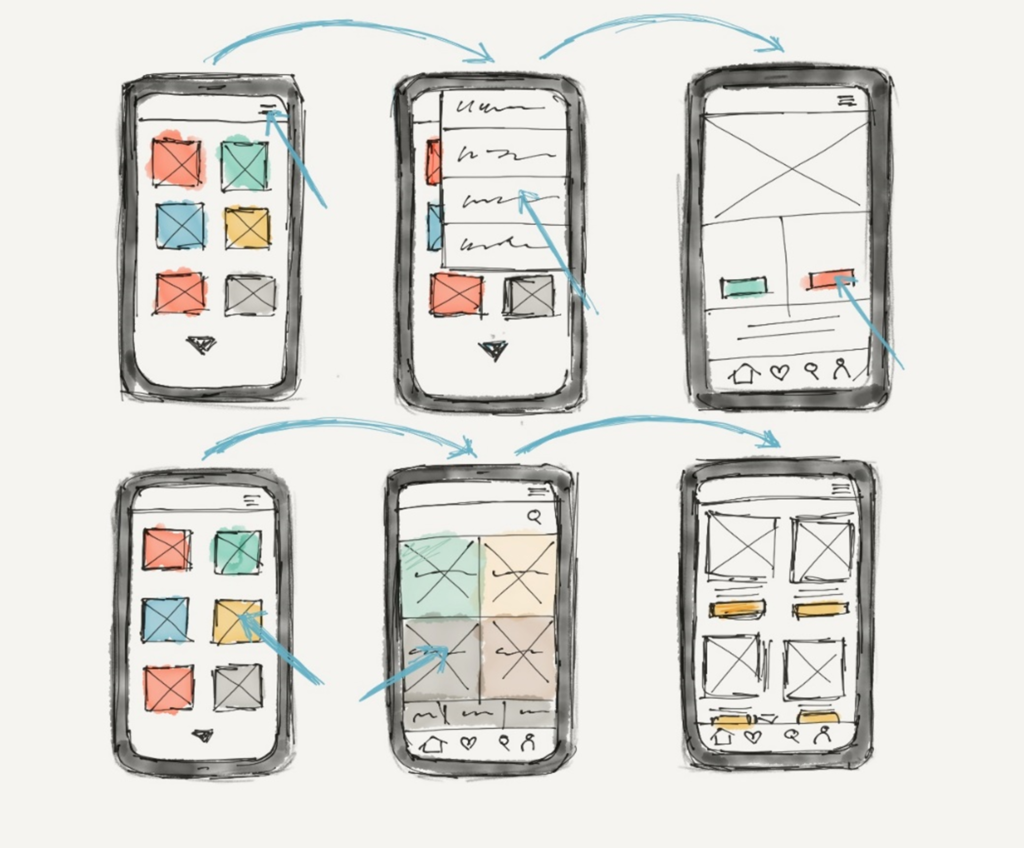
Once an idea is formed and a concept is created, the design and style process begins, and this is where prototyping comes in. While working on quality management, prototyping is a fun and effective way to test ideas. It is a rather powerful tool that helps to create user-centred design. It provides the opportunity to test the idea or concept so that the team can work on the project with confidence, knowing that the user will love the product. It also gives the opportunity to draw the potential product and see whether there are any differences in how others view the product being created. In prototyping, the team can scribble or draw to show everyone what the product will look like and how it will work. This step is crucial, especially when working on apps and websites. The following picture illustrates an example of a paper prototype for the design of an app.

When testing a product, designers can also generate personas, which are potential users with individual needs that must be met. This is typically done before testing the prototype with real users. It helps to create a basic understanding of the users’ wants and needs to create the ideal product for them. Scenarios, which are stories about the usage of the new product, help determine what is needed to solve users’ problems. In some cases, using patterns that are used all over the world is a great way to make the product easy to use, but this is not always the case.
During the design process of the app for the conference programme we made prototypes to test the interface with actual users to find potential bugs and hurdles in the usage of the app. These can be small things such as using another word to describe something or exchanging an icon for a slightly different but better recognisable icon. Finding different solutions and being able to change things in the process is crucial. In the end the app has a fully tested and easily usable interface.
—
Digital Tools
There are many tools online, which you can use to prototype and test the current interface design. A tool I previously used is sketch, but there are many similar platforms. Here are some useful tools:
- Sketch (www.sketch.com)
- Proto.io (www.proto.io)
- InVision (www.invisionapp.com)
- Origami Studio (www.origami.design)

Sources:
Goodwin, Kim. 2009. Designing for the digital age: How to Create Human-Centered Products and Services. Indianapolis: Wiley.
Sammer, Werner. Rapid Prototyping für mobile startups. Accessed July 09, 2019. https://ut11.net/de/blog/rapid-prototyping-fur-mobile-startups/.
MicroTool. 2019. “Agiles Projektmanagement. Auf Änderungen schnell reagieren.“ Accessed June 09, 2019. https://www.microtool.de/wissen-online/was-ist-agiles-projektmanagement/.
Digital Guide Ionos. Human Centered Design. Accessed July 09, 2019. https://www.ionos.at/digitalguide/websites/web-entwicklung/human-centered-design/.
Heimat als versöhnliches Motiv in der Musik
Der Heimatbegriff als Kommunikationsmittel
Hedwiga Mateescu befasst sich in ihrer Abschlussarbeit mit dem musikkulturellen Selbstverständnis der tschechischen Musikpädagogik – und erzählt von dem Aufeinandertreffen mit tschechischen Studenten – für diese war Singen alter tschechischer Volkslieder auf einem abendlichen Fest in Deutschland völlig normal; sie gedenken so ihrer Heimat. Dies stellte Mateescu in Kontrast zu deutschen Gleichaltrigen, für diese das Singen alter Volksweisen wohl eher befremdlich wirke. Gründe dafür seien der Autorin zufolge die trivialisierende Verknüpfung von Heimatgefühl und Schlager sowie die negative Konnotation mit den früheren erzieherischen Wirkungen des deutschen Volksliedes. Dass die Auseinandersetzung mit Musik aus der Heimat wieder größeres Interesse erfährt, könnte man aus folgenden Beispielen lesen: So berichtet das Magazin stadlpost.at von einer 15-köpfigen Formation, die unter dem Namen „Banda Comunale“ seit 2001 Musik mit Einflüssen unterschiedlichster Kulturkreise und somit Heimaten macht. Die Mitglieder stammen aus Syrien, Iran, Burkina Faso etc. Die Band setzt sich für das „Fremde“ ein und initiiert Projekte (u.a. Instrumentenbau-Workshops), die junge Menschen Länder und deren Heimatmusik näher bringt. Heimat wird gezielt zur Kommunikation einer Willkommenskultur eingesetzt.
Ebenso erwähnt wird die Kunstuniversität Graz mit dem Studiengang Volksmusik. In Bezug auf Graz möchte ich auf die hiesigen jungen Musikerkreise eingehen, in denen Volksmusik als Basis für moderne Kompositionen dient. Für diese Formationen wird der Begriff Heimat zu einem Kommunikationsmittel. Die hier entstehende Musik zieht Inspiration jedoch nicht nur aus der Volkskultur der Alpenländer, sondern aus der ganz andere Regionen – Heimatmusik bedeutet hiermit nicht nur die der eigenen Heimat, sondern sieht das für uns Fremde als gleichwertig, bereichernd an. Weltmusik.
Instrumente, die in unseren Kreisen stark mit Tradition und Heimat verbunden werden, finden sich jedoch in weiteren Kulturkreisen wieder. Handzuginstrumente wie Harmonika und Akkordeon, aber auch die Zither, die beispielsweise in China eine weite Verbreitung hat.
Im einem Beitrag auf deutschlandfunkkultur.de von Carsten Beyer beschreibt der Journalist und Musiker Wolfgang Meyerling eine Seite der Heimat, die manchen erst auf den zweiten Blick bewusst werden möge:
„Es gibt diesen schönen Spruch, ‚Tradition in Sachen Volksmusik bedeutet auch, die schönsten Stücke von seinen Nachbarn klauen und sie zu seinen eigenen machen‘, also sie einzuverleiben und sie auf die eigene Art zu interpretieren. Das ist etwas, das Volksmusik und Heimat miteinander verbindet, dass man Sachen integriert, dass man sich dessen immer bewusst ist, was das eigene Erbe und was auch die eigene Heimat ist. Und das ist im Prinzip in den letzten fünfhundert Jahren auch in Deutschland immer wieder praktiziert worden.“
https://www.nmz.de/artikel/heimat-ein-thema-fuer-den-musikunterricht
https://www.stadlpost.at/heimatmusik-verbindet-menschen-heute-so-stark-wie-nie-zuvor/
Theory research
To get more familiar with non linear storytelling it is required to go back in time and read where the idea of telling stories in a different way compared to the conventional way in general, and creating movies in particular, came from.
I started from the oldest movie that uses a non-linear narrative that I know: Citizen Kane. Citizen Kane is a film released in 1941 by Orson Welles, who acted as producer, co-screenwriter, director next to playing the title character. It seems necessary to me to look further into art and theories Welles has been influenced by.
I went back to read about the nonlinear basics. When reading the sentence:”Nonlinear film emerged from the French avant-garde in 1924 with René Clair’s Entr’acte, Dadaïst film and then in 1929 with Luis Buñuel and Salvador Dalí’s Un Chien Andalou (English: An Andalusian Dog).” I understood I had to go back in time even further than I thought.
“The Avant-garde pushes the boundaries of what is accepted as the norm or the status quo, primarily in the cultural realm” https://en.wikipedia.org/wiki/Avant-garde . The Avant-garde concept was about creating art pieces differently, as well as more of a critiquing tool than the “mainstream” art and media were.
As the non linear storytelling isn’t, or at least wasn’t the mainstream way of telling a story it is considered to be affected by the avant-garde concept. I shall read much more about those before writing about my opinions, and how it will lead me to my subject in the next blog entry.
Malerische Elemente in der 3D Computeranimation
Bis dato wird Malerei, Grafik, Bildhauerei, Baukunst, Zeichnung, Fotografie sowie das Kunsthandwerk zu den Bildenden Künsten gezählt, dennoch voneinander abgegrenzt. Die Bemühung, vieler Kunstschaffenden, verschiedene Formen der Kunst zu verbinden, beschränkte sich, wie zum Beispiel bei Wassily Kandinsky, auf zwei Kunstformen (Musik als Formsprache in der Malerei). Auch innerhalb der bildenden Künste ergaben sich Fusionen, wie etwa Fernand Leger, der Malerei und Architektur miteinander verband.
Die Werkzeuge kommerzieller visueller Kunst/Design/Illustration haben sich im Laufe der Zeit zunehmend digitalisiert – dennoch bleiben traditionelle Stilmittel und Kompositionsregeln erhalten und werden sogar künstlich erzeugt.
Mit der Erfindung der 3D Computergrafik in den 1960ern wurde ein Medium geschaffen, dass sowohl für Visualisierungen im Bereich der Grafik, Architektur, Film und Animation genutzt werden kann. Ein Werkzeug, dass sozusagen verschiedene Kunstrichtungen miteinander verbindet und mit der Zeitdimension ergänzt. Während der Bildaufbau ein grafischer Prozess ist, kann man das Modellieren der Objekte als digitale Bildhauerei verstehen. Das Einstellen des Lichts und der Kamera funktioniert physikalisch wie in der realen Fotografie/Filmografie und das alles vereint in einer Art modernen Handwerk mit kaum manuellem Aufwand. Die Malerei findet sich als Komponente einerseits in der Farb- und Texturgebung, andererseits im ideellen Sinne, den Prozess des Schaffens. Doch was sind malerische Elemente in der 3D Computergrafik? Wie wird aus einer 3D Animation ein „every frame a painting“?
Wie man erklärt, was man eigentlich nicht erklären kann
Ich habe ewig gebraucht und viele Anläufe gebaucht, um zu einem neuen Ergebnis für Design & Research zu kommen. Und ich weiß immer noch nicht, ob das die richtige Richtung war – aber es ist auf jeden Fall ein Anfang.
Analyse von einem Politischen Werbespot
In diesem Blogeintag möchte ich mich basierend auf Jeremy Vineyard mit dem Wahlwerbespot der FDP 2017 auseinandersetzen
0:00-0:01 Naheinstellung
0:01-0:02 Blende mit Schrift
0:02-0:05 Großaufnahme, Zoom
0:05-0:06 Halbtotale
0:06-0:06 Naheinstellung
0:06-0:06 Naheinstellung
0:06-0:07 weiche Blende
0:06-0:07 Totale, Jumpcut, Unschärfe
0:07-0:08 Totale
0:09-0:09 Großaufnahme
0:09-0:09 Halbtotale
0:09-0:09 Blende
0:10 Detailaufnahme
0:11-0:12 Großaufnahme, Zoom, Überblendet mit Schrift
0:12 Unschärfe, Abdunklung
0:12-0:13 Geschnittener Zoom Rückwärts
0:13-0:15 Totale mit Kamerafahrt nach rechts
0:15 Großaufnahme
0:15 Totale
0:15 Naheinstellung
0:16 Totale
0:16 Naheinstellung
0:16 Naheinstellung
0:16-0:18 Halbtotale Kamerafahrt nach rechts
0:18-0:19 Großaufnahme, Zoom, Überblendet mit Schrift
0:19 Blendenwechsel schwarz weiß
0:20 amerikanische Kamerafahrt nach rechts
0:21 Blende
0:21 Totale
0:21 Halbtotale
0:22-0:23 Blende mit Schrift
0:23-024 Halbtotale
0:25 Detailaufnahme
0:25 Detailaufnahme
0:25 Blende
0:26 Detailaufnahme Kamerafahrt nach rechts
0:26-0:27 Sprung
0:27 Amerikanische, Vignette
0:28-0:30 Blende mit Schrift
0:30-0:31 Silhouette
0:31 Amerikanische
0:32 Totale Kamerafahrt nach rechts
0:32 Detailaufnahme
0:32 geschnittener Zoom vorwärts
0:33 Totale dramatischer Blickwinkel
0:34 Blende mit Symbol
0:34 Großaufnahme mit Kamerafahrt nach rechts
0:35-0:36 Blende mit Schrift
0:36-0:37unscharfe Großaufnahme
0:38-0:39 geschnittener Zoom vorwärts
0:39Großaufnahme
0:40 Amerikanische Kaperfahrt nach rechts
0:40 Blende
0:41 Amerikanische
0:41-0:43 Totale Überblendung mit Schrift
0:44 Detailaufnahme
0:45 Amerikanische Kamerafahrt nach rechts
0:45-0:46 Blende mit Schrift
0:46 Totale
0:46 Totale
0:46 – 0:47 Amerikanische
0:47 weiche Blende
0:47 Unschärfe Großaufnahme Jumpcuts
0:48-0:49 geschnittener Zoom vorwärts
0:49 Detailaufnahme Kamerafahrt nach rechts
0:50 Detailaufnahme
0:50 weiche Blende
0:51 Amerikanische mit Detailaufnahme
0:51 Halbtotale
0:51 Blende mit Schrift
0:52-0:53 Amerikanische
0:53 – 054 Jumpcuts
0:54 Halbtotale
0:55 -0:56 Amerikanische
0:56 Detailaufnahme
0:57 Kamerafahrt Rechts Amerikanische
0:58-0:59 Großaufnahme, Zoom
0:59-1:03 Blende mit Symbol
1:03-1:04 Blende mit Schrift
1:04 Detailaufnahme Sprungschnitte
1:05 Sprungschnitt Amerikanische
1:06 Halbtotale
1:07 Halbtotale Sprungschnitte
1:07 Detailaufnahme
1:07 Silhouette
1:08 Halbtotale
1:08 Blende mit Symbol
1:09 Halbtotale
1:09 weiche Blende
1:09 Totale mit Kamerafahrt nach rechts
1:10-1:12 Blende mit Schrift
1:12 Detailaufnahme
1:12 weiche Blende
1:13 Große Nahaufnahme
1:14 Halbtotale
1:14 Detailaufnahme
1:14 weiche Blende
1:15 Sprungschnitte Amerikanische
1:15-1:16 Halbtotale
1:16 Sprungschnitte
1:17 Nahaufnahme
1:17 Halbtotale mit Schriftüberblendung
1:18 Zoom Schrift
1:19 Halbtotale Jumpcuts
1:20-1:21 Großaufnahme, Zoom
1:21-1:29 weiche Blende mit Schrift und Logoeinblendung
Character Design & Animation Styles
Character Design
Bevor das Designen eines Characters losgeht, sollte man sich schon mal im Klaren sein, welcher Animationsstil am Ende verwendet wird. Ob 2D oder 3D oder Stop-Motion oder… die unterschiedlichen Techniken geben natürlich schon gewisse Richtlinien oder besser Möglichkeiten vor wie der Character am Ende aussehen kann. Für die Abschlussarbeit und Recherche zu diesem Thema konzentriere ich mich aber auf 2D-Design. Zumindest was den Animationsstil betrifft. Der schlussendliche Stil hängt dann wohl von der zu erzählende Story ab.
Als Beispiele: simple gemetrische Formen die die Basis des Characters bilden oder noch simpler ohne gesichtsmerkmale oder Chracter die aus abstrakteren Formen bestehen.



https://medium.com/heres-the-plan-blog-eng/designing-characters-for-animation-660192a62de
Top Character Design Trends for 2019: Bold & Impressive
Animationsstile
Zum Thema 3D mit 2D miteinander verschmelzen habe ich weitere Beispiele gefunden. Diese Videos zeigen eher die Cartoonseite dieses Animationsstils. So kann das Kombinieren von 2und3D einfach genutzt werden um komplexe Perspektiven in einer einfachen 2D-Stil-Animation zu ermöglichen.

How to Merge 2D With 3D Animation – Flash Tutorial