During this self isolation, I realized how important social connections are and how much they mean to us in our daily lives. Humans are of course social beings and therefore seek connections with other people. But also in cultural terms, this phenomenon is quite interesting and worth having a look at. I think culture also provides people with different techniques for problem solving. Trompenaars & Hampden-Turner, for example, define culture as „a way a group solves problems or settles dilemmas“.
Month: April 2020
Heading into a new direction
During the easter break I’ve had some time to rethink my Design&Research topic, which was up until now the illustrations in children’s literature. Feeling that I’ve already exploited the most interesting aspects of it, I was pondering a topic change. A topic that I am very interested in is creative coding. However, I did not feel very confident about the challenge this topic would pose for a beginner like me. It took some days and numerous Youtube tutorials until I found that, in fact, it was not that impossible to accomplish.
Nostalgia and bookcovers
Mein Entschluss mich bei meiner Masterarbeit mit Buchcover zu befassen ist zwar noch nicht gefestigt, doch um die Möglichkeiten dieses Themas zu erforschen, untersuche ich nun unterschiedliche Herangehensweisen.
In den letzten Wochen habe ich mich vor allem mit Nostalgie beschäftigt (zunächst als eigenes Thema). Die direkte Beeinflussung einer vergangenen Zeit auf ein jüngeres Zeitalter finde ich faszinierend. Heute sind die 80er und 90er-Jahre modern. Die Ästhetik der vergangenen Zeit wird durch die Brille der Gegenwart neu interpretiert und genutzt. Diese Trends sind natürlich nichts neues. Eines der konkretesten Bespiele bei dem man die Neuinterpretation alter Bilder und Konzepte übernommen und verändert hat sind Konzertposter der 60er Jahr. Bilder und Elemente des Jugendstils wurden 1:1 übernommen und mit neunen, psychedelischen Farben versehen.
Nostalgie wurde also schon immer genutzt um Emotionen hervorzurufen. Wenn Nostalgie richtig genutzt wird, kann er eine starke Bindung zum Projekt und ein gutes Gefühl beim Rezipienten hervorrufen. Wichtig ist aber auch zu erwähnen, dass die Nutzung des psychologischen Phänomens durchaus gefährlich sein kann. Abgesehen davon, dass es häufig als billiger Trick genutzt wird um über ein Fehlen von genug Inhalt hinwegtäuschen zu wollen, kann das Einsetzten von Nostalgie alte, überholte Stereotypen und Konzepte wiederaufleben lassen.
Nostalgie spielt im Buchdesign zwar eine Rolle, ist aber, wie im generellen Design selbst, ein Teil eines größeren Gesamtbildes. Sich nur darauf zu konzentrieren, wäre vermutlich eher einschränkend als hilfreich. Dennoch behalte ich Nostalgie als Thema im Hinterkopf.
Immer wieder bin ich in meiner Recherche auf generelle Designtrends gestoßen, die in Buchcover reflektiert werde. Ein Ansatz den ich weiter verfolgen will ist die Analyse dieser Trends anhand von klassischer Literatur. An ihr kann man gut Erkennen wie sich Trends entwickelt haben und warum manche dieser Trends effektiv sind und manche nicht. Aktuell werden Bücher sehr grafisch gestaltet, doch auch hier stellt sich die Frage ob gewisse Bücher dadurch ihre Persönlichkeit verlieren.
Bei meinem neuen Zugang will ich das Thema des Cover in allgemeinerer Hinsicht (Magazine usw.) erweitern. Außerdem werde ich mich mit dem ersten Eindruck beschäftigen. Schließlich ist bei Covern meist der erste Eindruck das Entscheidende.
https://getliterary.com/the-great-gatsby-throughout-the-years/
http://www.bookglow.net/judge-a-book-by-its-cover-18-iconic-book-covers/
Grafik und Protest
Widerstand politische Agitation und Prostest haben zentral mit der Kraft visueller Botschaften zu tun. Starke Symbole und Bilder werden dazu eingesetzt um Auseinandersetzungen hervorzurufen. Das Plakat hat sich über viele Jahrzehnte als kritisches öffentliches Medium etabliert. Auch heute wird es durch den Zugang von neuen, digitalen Medien erweitert, nicht ersetzt.
Die dänische Aktivisten Anne Lund gestaltete 1975 eine lachende rote Sonne auf gelben Hintergrund. Weiters schrieb sie “Atomkraft? Nej tak” (bedeutet: Atomkraft? Nein danke). Nach wie vor symbolisiert dieses Logo die Antiatomkraft-Bewegung, welches bis heute keiner Modernisierung bedarf.
Es ist eines von vielen Logos/Symbolen welche signifikant für ein Protestsymbol steht und einen Teil zur (positiven) Veränderung beigetragen hat.
Das bekannteste Protestsymbol ist jedoch in Kreis mit drei Strichen, welches am 21. Februar 1958 vom britischen Grafikdesigner und überzeugten Pazifisten Gerald Holtom entwickelt wurden. Das Peace Zeichen entstand für eine britische Anti-Atomkriegs-Initiative, welche für Ostern 1958 geplant war. So wurde das Zeichen erstmalig am Karfreitag 1958 bei einem Marsch vom Londoner Trafalgar Square gezeigt. Um das Zeichen so weit wie möglich zu verbreiten, verzichtete Holtom bewusst darauf das Symbol urheberrechtlich schützen zu lassen. Das Design wird millionenfach genutzt und wurde zu einem internationalen Symbol des Friedens.
https://www.derstandard.at/story/2000105970859/grafik-und-protest-wilde-kunst-des-aktivismus?ref=rss
Design Aktivismus
„Designaktivistinnen und -aktivisten wollen gesellschaftliche Entwicklungen mitprägen oder gar initiieren. Sie gehören damit zu jenen Menschen, die sich nicht auf die Mechanismen der Politik verlassen, sondern sich mit ihren professionellen Kompetenzen engagieren.“
„Design als Mittel, die Welt zu verändern – dieser Ansatz hat eine lange Tradition und eine relativ junge Ausprägung, den Designaktivismus. DesignaktivistInnen wollen gesellschaftliche Entwicklungen mitprägen oder gar initiieren Design galt Anfang der 1920er-Jahre als Indikator für Fortschritt, Wachstum und Wohlstand. Dieser neue Begriff stand einst für Schönheit und Ästhetik, für Konsum und Lifestyle. Entsprechend dazu hat sich jedoch das Verständnis von Design auf Bereiche des Körpers, der Natur, Kultur und Stadt ausgeweitet. Etwas zu designen muss daher vielmehr als der Prozess der Strategie, Planung, Entwicklung und Produktion angesehen werden.
Gerade dieser Ansatz von Design hat das Schönheitsideal, in den letzten Jahren transportiert. Gerade durch Visuelle Medien kann das vorherrschende Schönheitsideal bestmöglich vermittelt werden. (verweis Des&Res 1)
Parallel dazu entstand aber auch einen Gegenstrom welcher als Design Aktivismus bekannt ist. Dieser Teil der Design Geschichte lässt sich jedoch bis heute sehr lückenhaft erschließen. Design Aktivismus ist stärker in den sozialen und politischen Krisen verankert, als mit dem ökonomischen Erfolg wie z.B. von kommerziellen Werbung. Sie stellt die Frage nach der Verantwortung der Designerinnen, sowie nach dem Wert der Macht- und Abhängigkeitsverhältnisse. (vlg. Banz)
https://www.transcript-verlag.de/978-3-8376-3068-8/social-design/
Multilingual Typography
“Die Kommunikation innerhalb unserer fortschrittlichen Welt unterliegt einem interkulturellen Austausch. Durch Globalisierung verschwimmen Grenzen — nicht nur Landesgrenzen, auch kulturelle Grenzen werden überwunden. Kommunikationsinhalte werden trotz unterschiedlicher Sprachen zunehmend synchron transportiert und abgebildet. Es entstehen neue Anforderungen für die Informationsempfänger und -verarbeiter. Hierzu gehören umfangreiche Sets an Regeln, die dabei helfen, die »fremden« Zeichen zu dekodieren und in einer Welt polymorpher Kulturen angemessen agieren zu können.”
Im Laufe des Semesters möchte ich mit eingehender mit Zeichensätzen aus dem orientalischen und asiatischen Raum beschäftigen, um ein Verständnis dafür zu erlangen, wie moderne, interkulturelle Schriftgestaltung umgesetzt werden kann, ohne dabei die Wertvorstellungen von einer Kultur einer anderen aufzuzwingen.
https://core.ac.uk/download/pdf/39016217.pdf
https://www.designmadeingermany.de/magazin/1/pdf/dmig1_multilingtypo.pdf
Creative Coding
Generatives Design war eigentlich schon immer etwas, womit ich mich intensiv auseinander setzen wollte. Die Lehrveranstaltungen „Generatives Design“ während des Bachelors und des Masters waren zwar sehr hilfreich um in das Programm hinein zu schnuppern, wirklich damit auseinander gesetzt hatte ich mich aber aus verschiedenen Gründen dann leider doch nicht.
Das ganze Thema geriet für mich eigentlich in Vergessenheit, bis zu unserer Exkursion nach München. Viele der Agenturen arbeiteten mit Processing und hatten sehr beeindruckende Projekte damit umgesetzt. Da hatte ich dann doch wieder die Motivation gefunden, mich noch einmal ans Creative Coding zu wagen.
„Creative Technologist“
Während meiner Suche nach Processing Tutorials stieß ich auf Tim Rodenbröker, Designer und Processing-Lehrender in Deutschland. (Die Tutorials auf seinem Blog kann ich übrigens sehr empfehlen, wenn man sich mit einigen Processing-Basics beschäftigen möchte.) Er ist im Moment dabei eine Lernplattform für Processing und Creative Coding zu entwickeln. Er ist der Meinung, dass Designer Zukunft verstehen müssen, wie digitale Produkte „unter der Haube“ funktionieren. Diese Mischung aus Gestalter und Techniker nennt er „Creative Technologist“. Er sieht Processing als ein Werkzeug, welches ganz neue Möglichkeiten der Gestaltung eröffnet. Dabei kann vor allem der analoge Gestalter von Creative Coding profitieren, indem beispielsweise Layouts entwickelt werden können, welche auf Daten passend zum Thema basieren.

Generative Gestaltung
Sehr oft empfohlen wird einem zum Thema Processing immer dieses Buch. Die Autoren versprechen, sogar Laien (wie mir) beizubringen, “schönes” Design mit JavaScript programmieren zu können. Das werde ich also in nächster Zeit testen. 🙂
https://timrodenbroeker.de/interview-with-page-online-german/
Kreativität – ein Auf & Ab
Wie geht es weiter? In den vergangenen Wochen habe ich mich sehr damit auseinander gesetzt, wie ich diese Ausnahmesituation „nutzen“ möchte und worauf ich mich konzentrieren möchte. Dann stellte sich jedoch heraus, dass die Frage nicht sein sollte, worauf ich mich konzentrieren möchte – sondern WIE ich mich konzentrieren kann und in der Selbstisolation kreativ tätig sein kann. Denn mit den Einschränkungen und Veränderungen hat auch irgendwo meine Kreativität entschlossen, sich einzusperren und zu verstecken. Da das Gestalten, Entwerfen und Designen jedoch immer in meinen Alltag integriert ist und ich weiß, dass es mir sehr helfen würde, jetzt im Moment meine Kreativität auszuschöpfen, möchte ich verschiedene Wege ausprobieren, die mir dabei helfen sollen, wieder besser kreativ sein zu können.
IllumiWear: A Fiber-Optic eTextile for MultiMedia Interactions
https://www.nime.org/proceedings/2019/nime2019_paper088.pdf
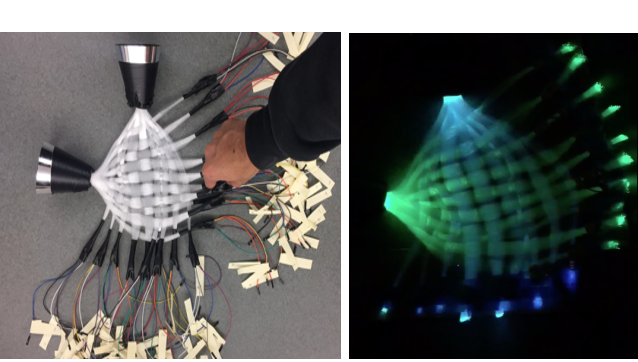
IllumiWear, a novel eTextile prototype that uses fiber optic cables as interactive input and visual output.
Having considered the concept of IIllumiWear, I was amazed at this idea. This is a new opportunity for interaction with a computer and interfaces.
The idea is that fiber optic cables are separated into bundles and then woven like a basket into a bendable glowing fabric. By equipping light emitting diodes to one side of these bundles and photodiode light intensity sensors to the other, loss of light intensity can be measured when the fabric is bent.
The sensing technique of IllumiWear is not only able to discriminate between discreet touch, slight bends, and harsh bends, but also recover the location of deformation. In this way, this computational fabric prototype uses its intrinsic means of visual output (light) as a tool for interactive input.

Hardware Implementation.
To implement our prototype, we divide all the optic fibers evenly
into twenty bundles which are then woven like a basket. This
fabrication process forms a ten by ten mesh.

Finally they conducted four experiments based on the motivation.
- Sensing Micro-bend
- Sensing Macro-bend
- Intersections
- Color variation-based input
Conclusion.
Thus, IllumiWear opens up great opportunities for use. The IllumiWear is able to recognise the difference between a different types of touch and bends, this also help to recover the exact location of these deformations.
At least 5 interaction modes:
- location-based touch input
- pressure sensitivity
- sliding gesture
- bend input and tangible deformation
- input based on changes in light and color
Border: A Live Performance Based on Web AR and a Gesture-Controlled Virtual Instrument
For this blog entry I decided to read the paper „Border: A Live Performance Based on Web AR and a Gesture-Controlled Virtual Instrument“ by K.Nishida et al.
https://www.nime.org/proceedings/2019/nime2019_paper009.pdf
I chose this paper because I personally really enjoy going to concerts and live performances and the idea of having the audience interact with the performer immediately caught my interest. For this project an AR Web Application was developed. Web – because every participant can easily access it without downloading anything. „Border“ allows performers to record their movement, which is repeated/played in the AR environment afterward. In order to control the sound gesture tracking by the Kinect was mainly used. The performer is able to switch between selection mode, where a virtual instrument can be chosen and play mode. The audience had the possibility to access that videos via the web application at five AR markers on stage – big enough (1m x 1m) so even people in the back can access them .

